ATUL - Personal Portfolio Site Template

Introduction
🍻 Thank you for purchasing ATUL website template. This documentation consists of several parts and covers the entire process of Updating and Changing your this website from root to roof.
Atul is a portfolio HTML5 website template for creatives, freelancers & professional individuals. Shunning the traditional vCard style, Atul allows you to represent yourself in a new, modern & more personal way. This helps you connect better with the visitor and build a personal touch to create a conversation rather than a monologue. With top of the line design and execution, Atul enjoys a timeless style which makes it function more beyond any trends. Simply put, this design makes sure that your website will never grow old with changing trends.
Features 🧯
🔥 Clean and Professional Design
🔥 100% Responsive
🔥 Clean and commented code
🔥 W3C Valid HTML5 & CSS3
🔥 Free Fonts from Google Fonts
🔥 Free Icons from Font Awesome
🔥 Crossover Browsers Compatibility
🔥 Detailed documentation
🔥 Easy Customization
🔥 One Html Page Code
🔥 Free Future Updates
🎧 Friendly 5 stars Support 24/7
Template Structure
Main Folder
Documentation
Image Version
Particles Version
Video Version
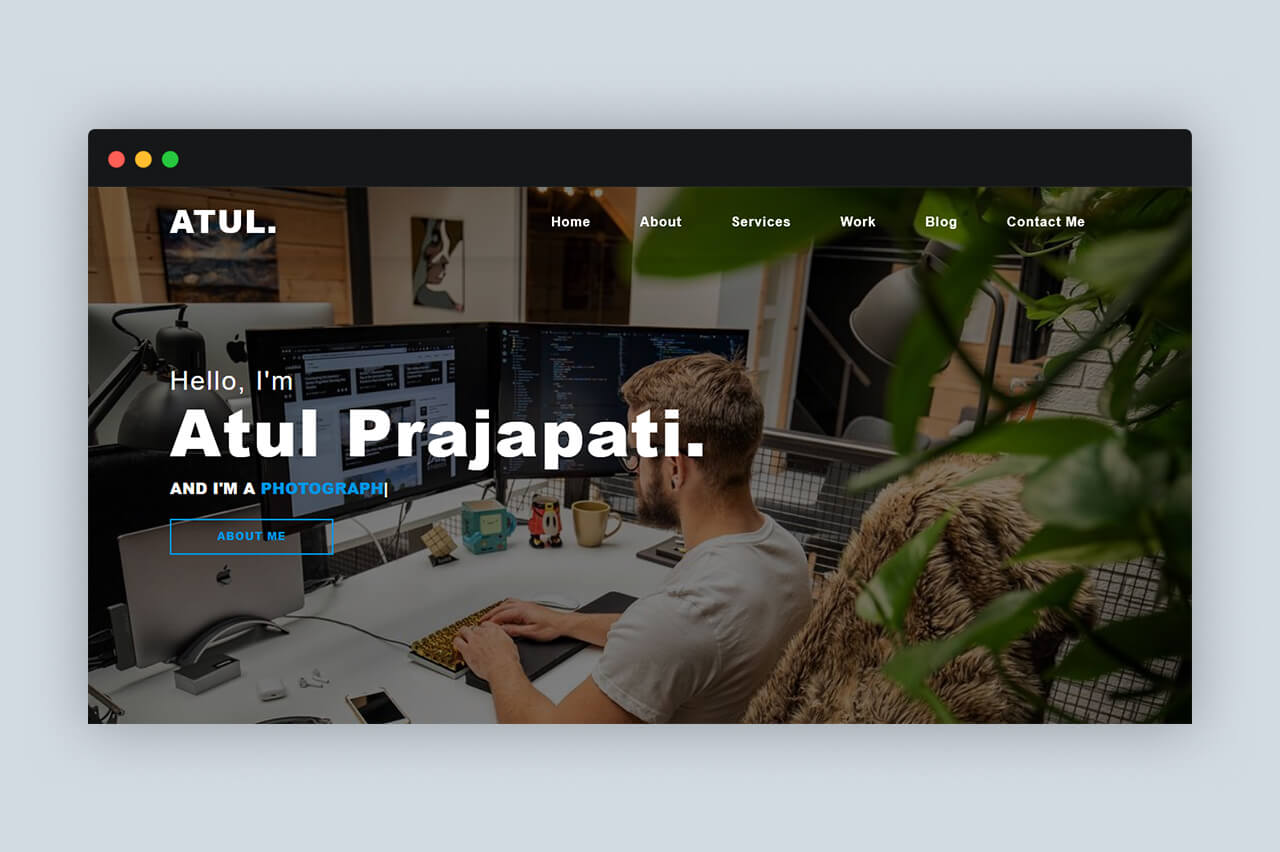
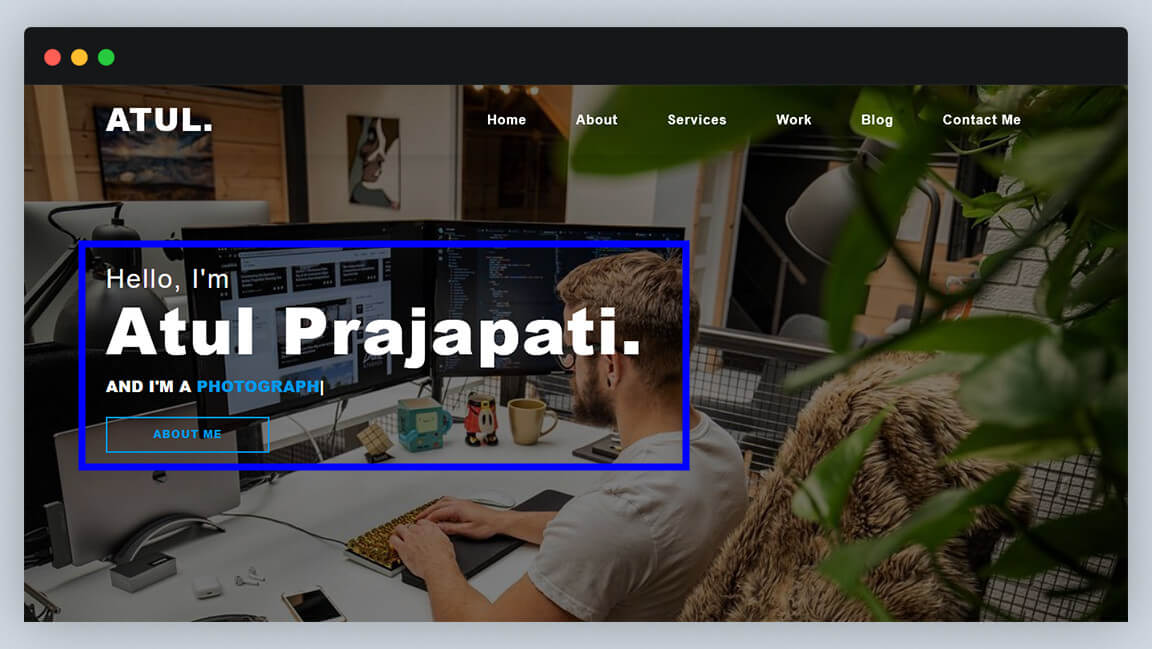
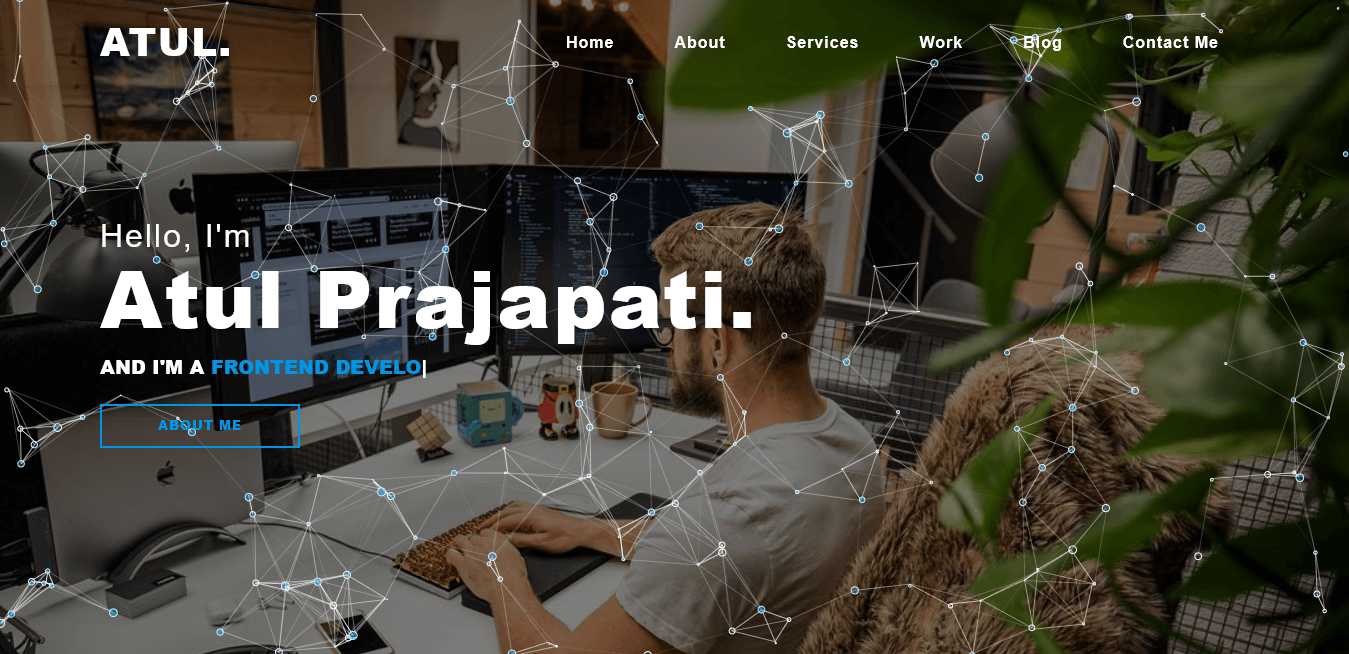
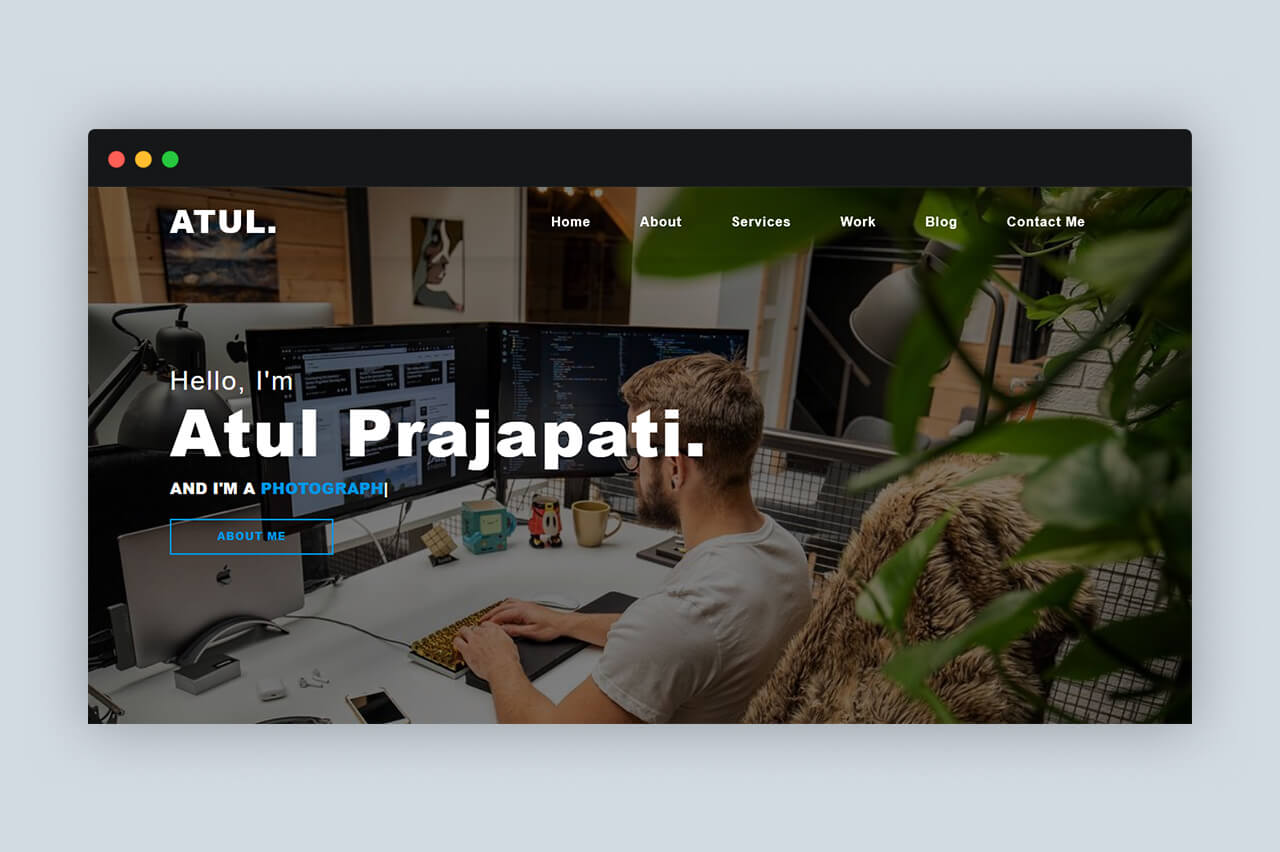
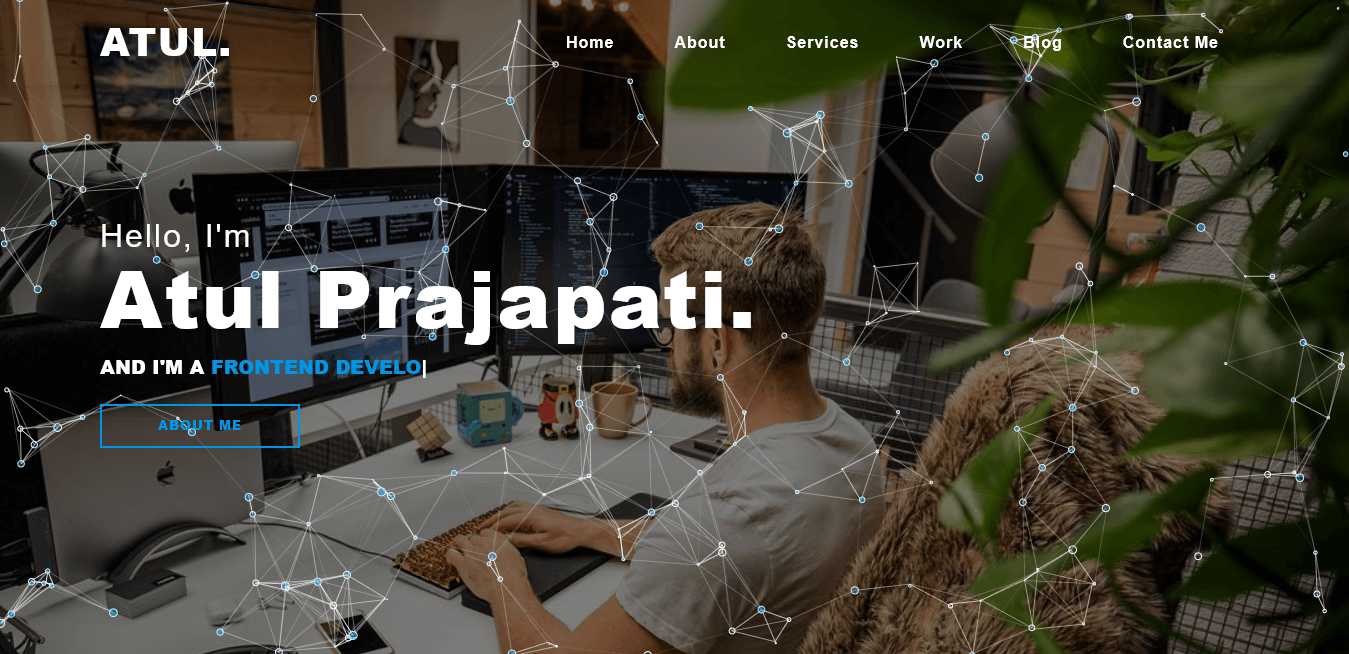
Home Page Hero Section

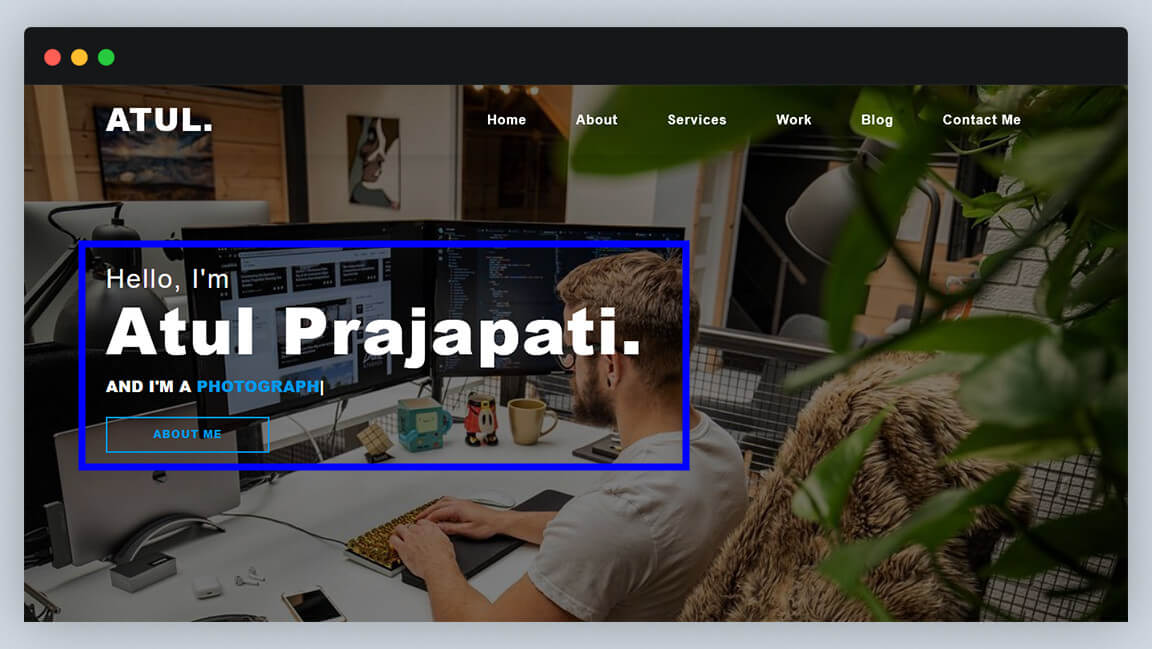
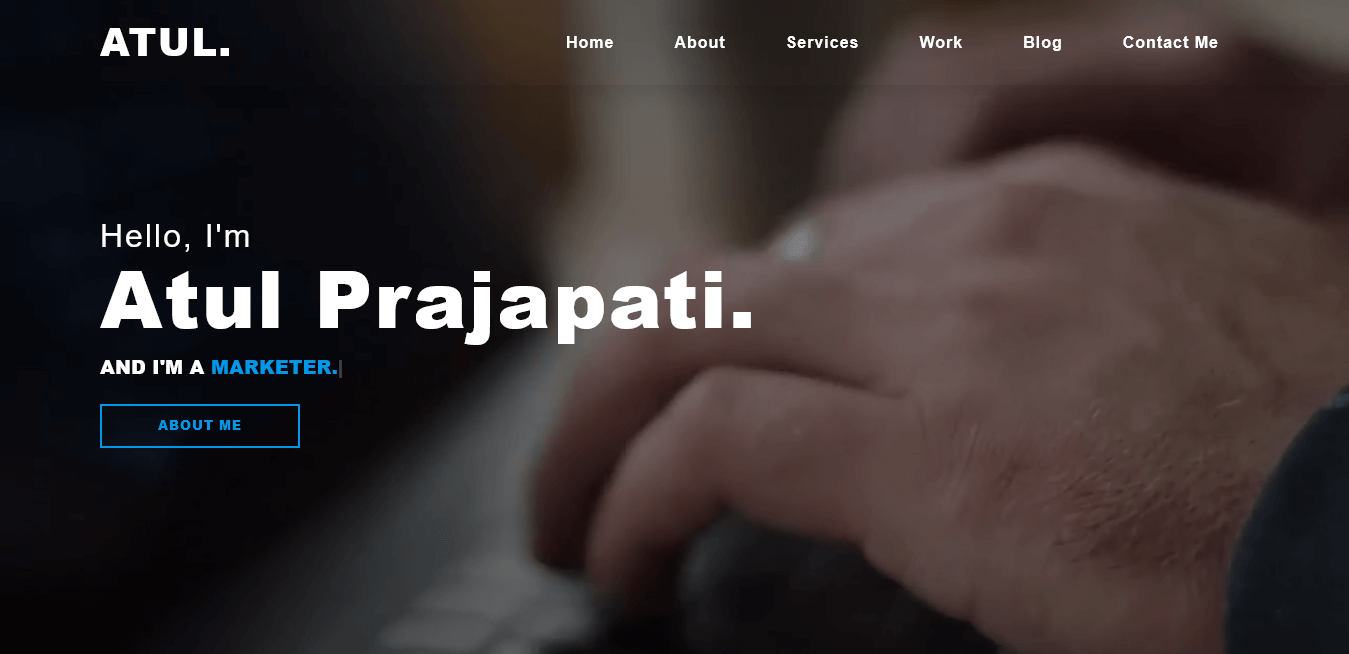
In our Home page, first of all, we have our hero section, In which we have the name of the developer and one type of writer effect which is typing profession of the website owner. In this section, you can change or adjust LOGO, Menus, Background image and Name/Profession.
Logo 🚨
Yes, you can change logo because it's not your Name OR logo. So the logo is not an image in our this theme is just text with some styling. This the HTML and CSS code for our professional logo.

Now if you are ready to make changes in code so open your desired version of ATUL - Portfolio sites like Image version, Particles Version OR Video Version. In every version of this theme, you can make changes in the same way 😉. After choosing your website version open index.html file and hit Ctrl + F and find the logo, you will find this line of code in the header section. That's it now you can change it according to you 👍🏽.

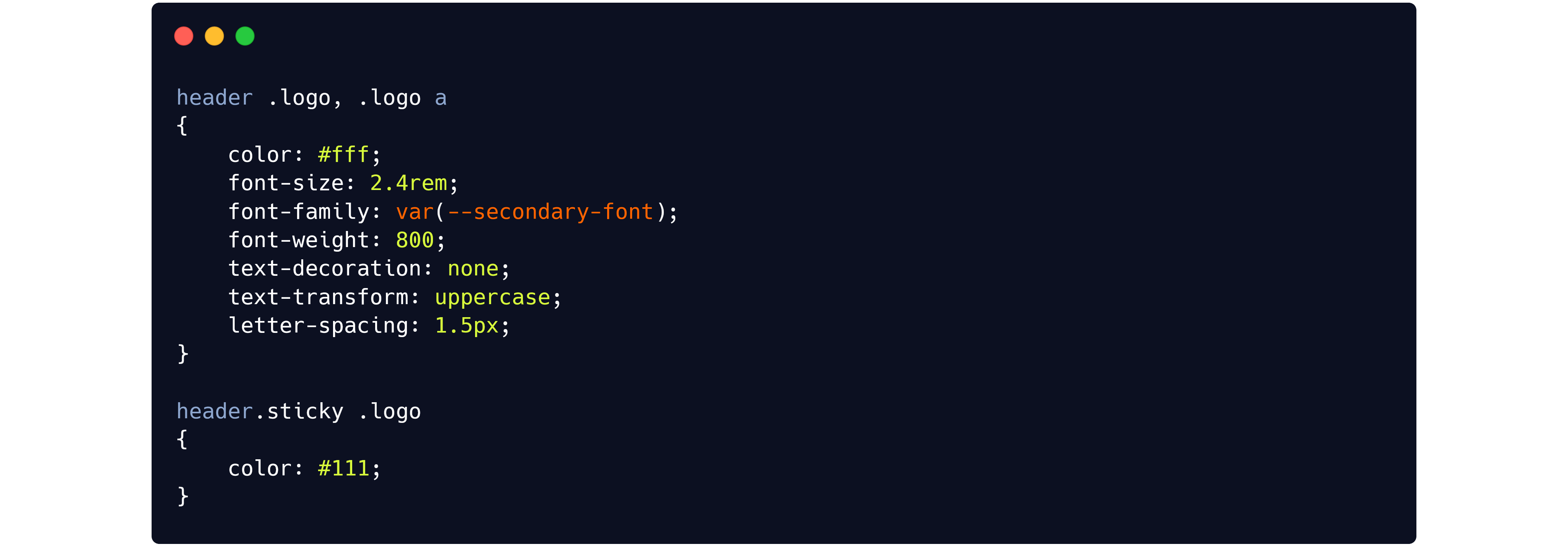
This is the CSS code to change or adjust the Logo. Here you can change logo colour, size, font family, weight and much more. Even if you find some issues you can contact me easily from the support menu, I love to hear from you🎧.
Menus 🚥🚦

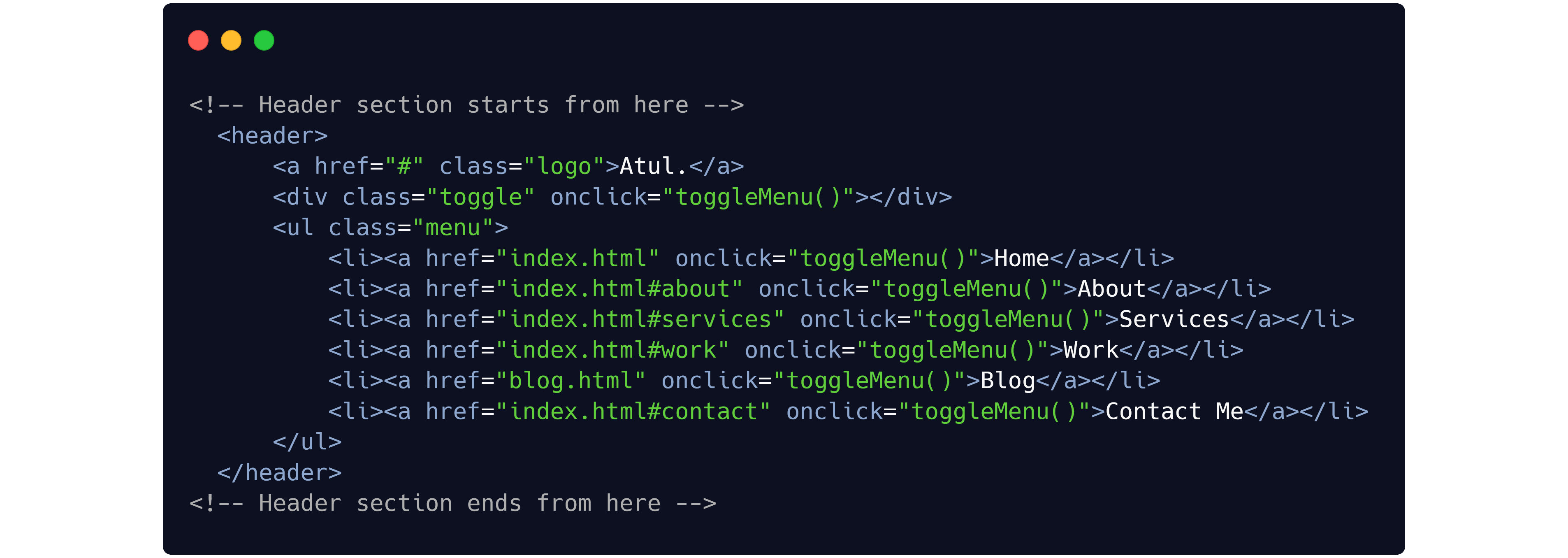
You can change the menu according to your need and this is the HTML code for Menu.

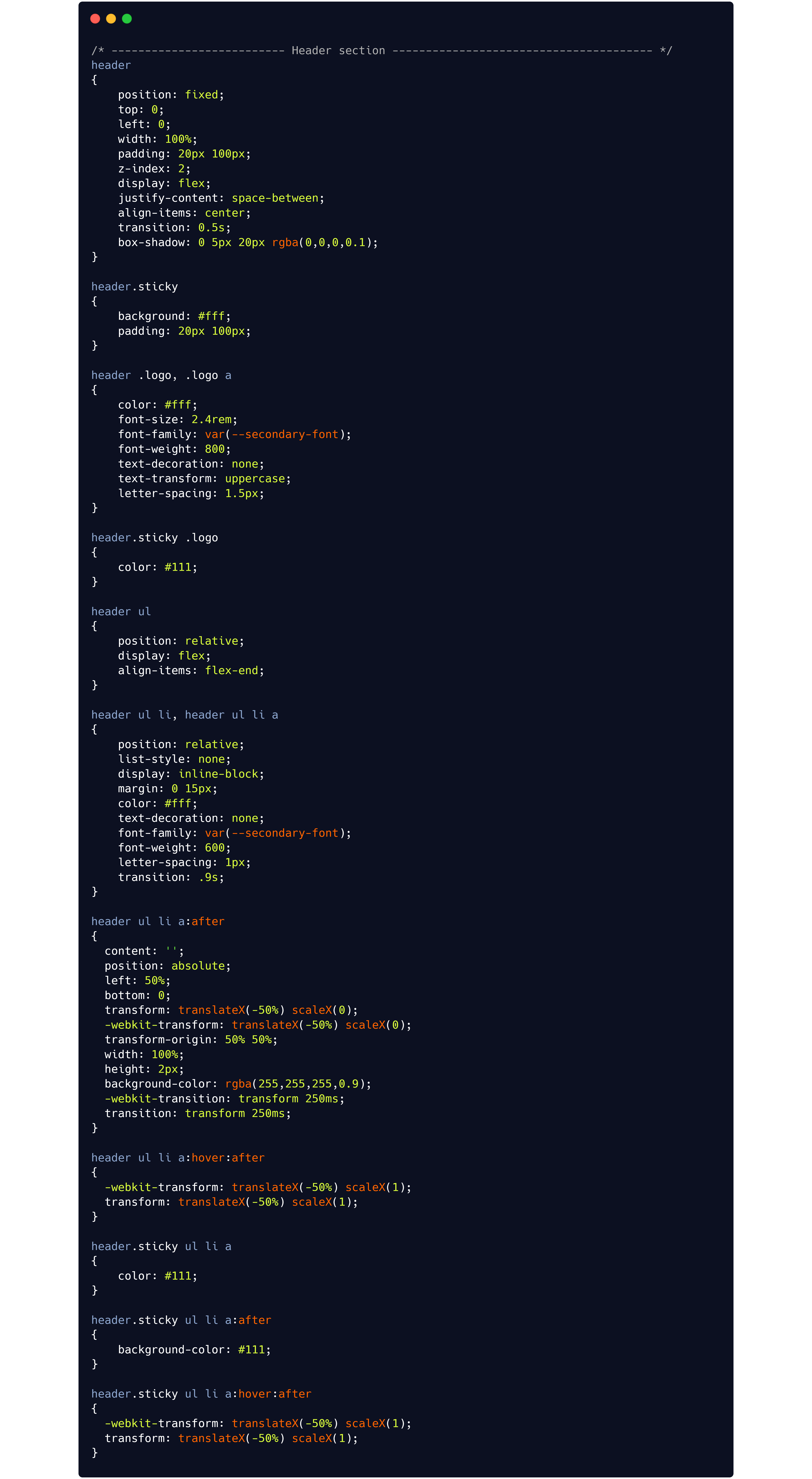
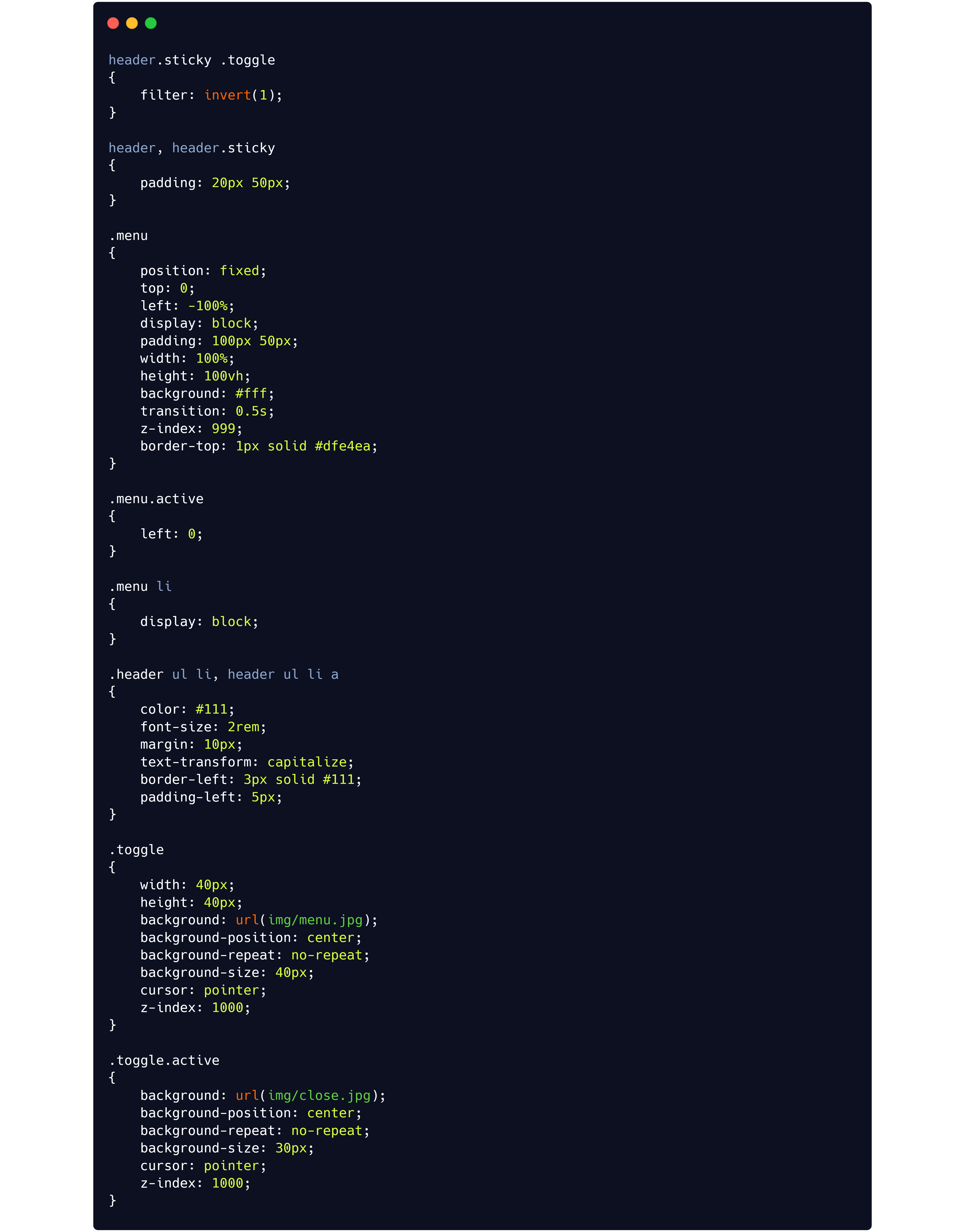
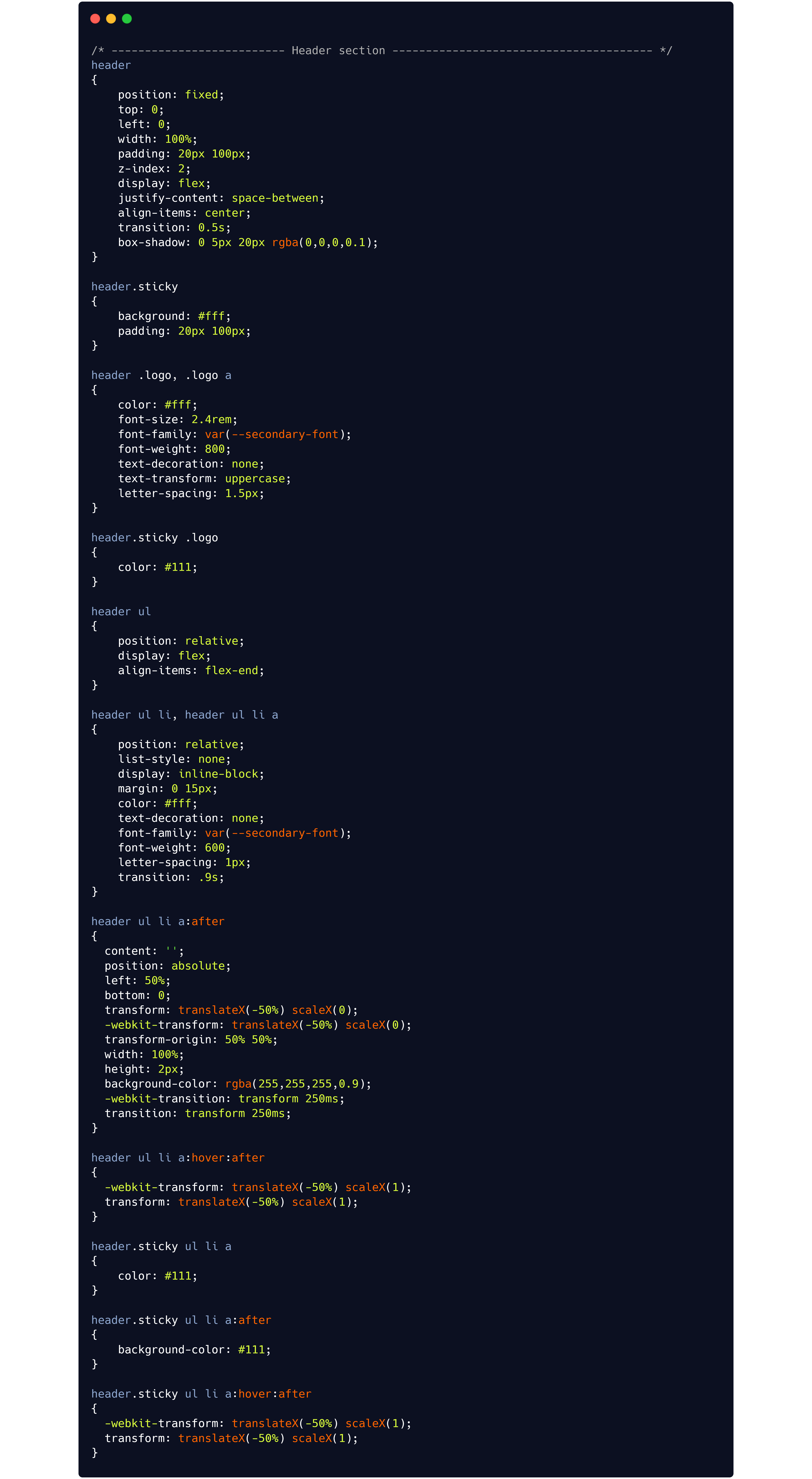
Header CSS code for Desktop Version

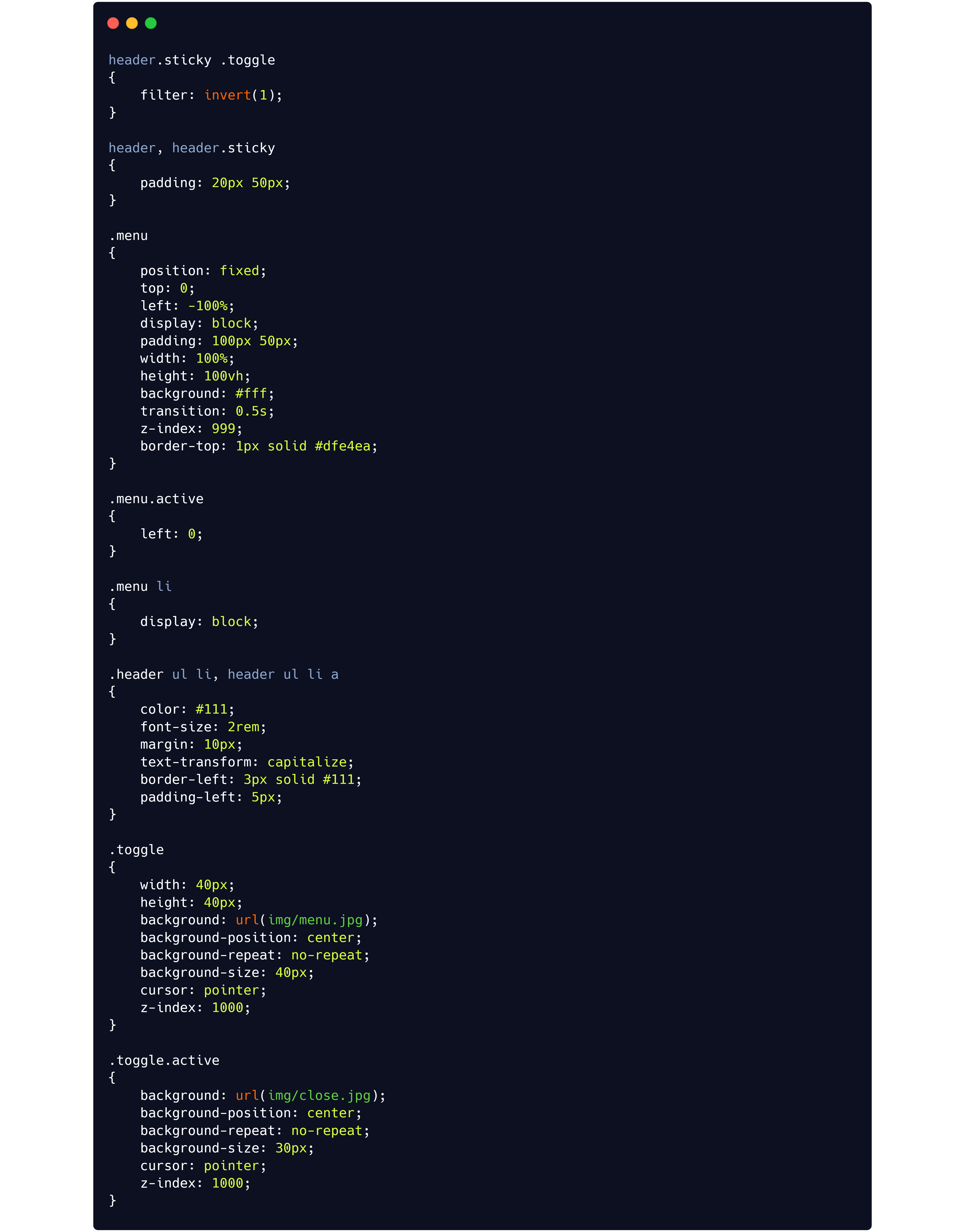
This CSS code is for menu mobile version, here you can make changes for mobile version :)

Dev name and profession 🤵🏽

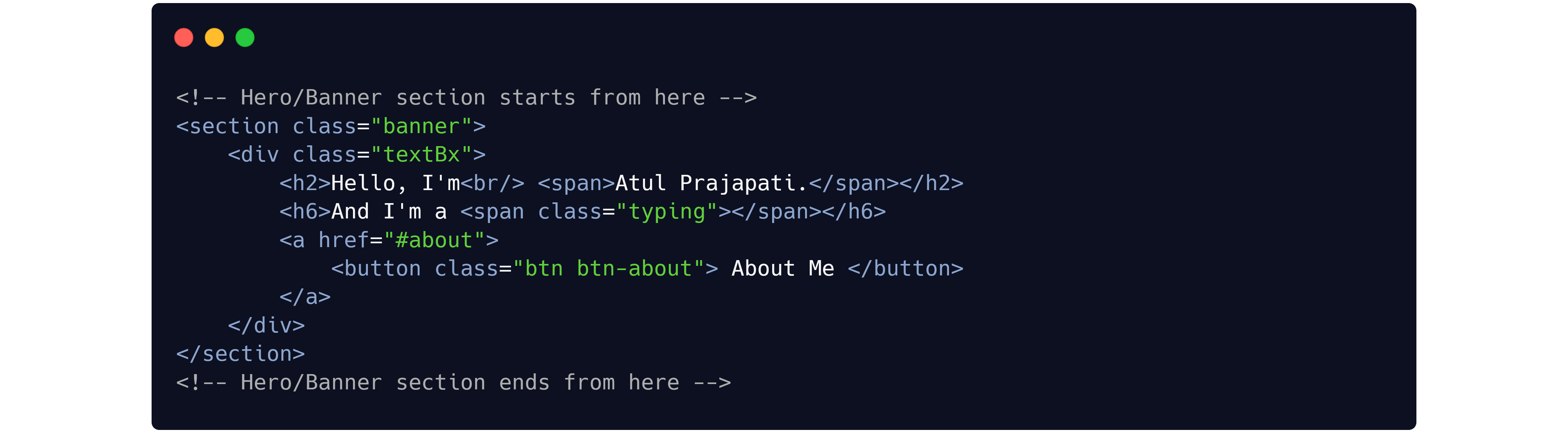
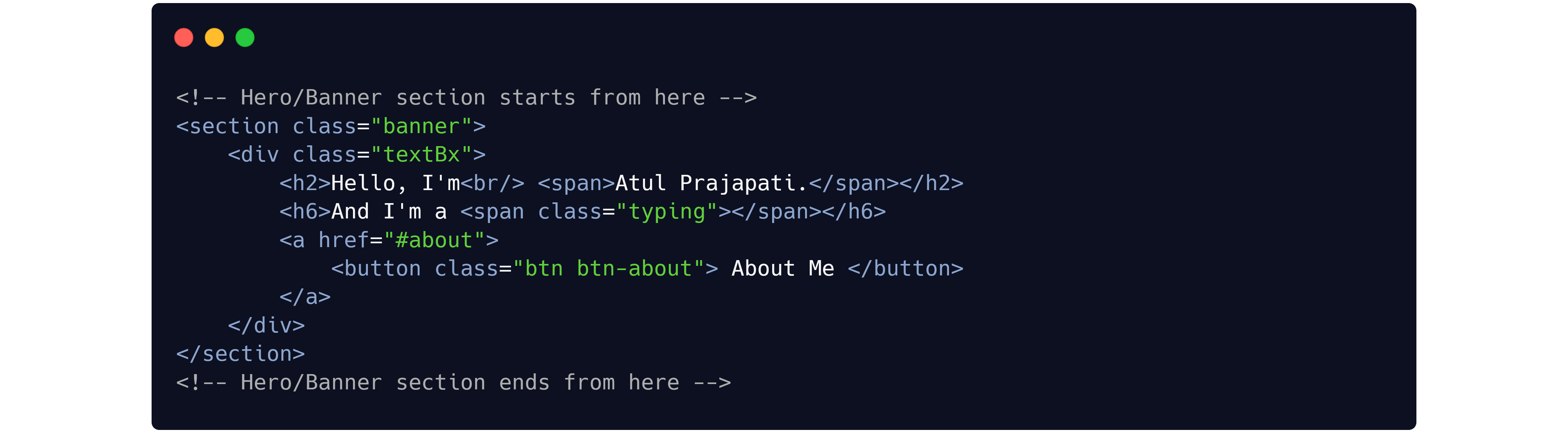
This is the HTML code for Author(Dev) and his profession.

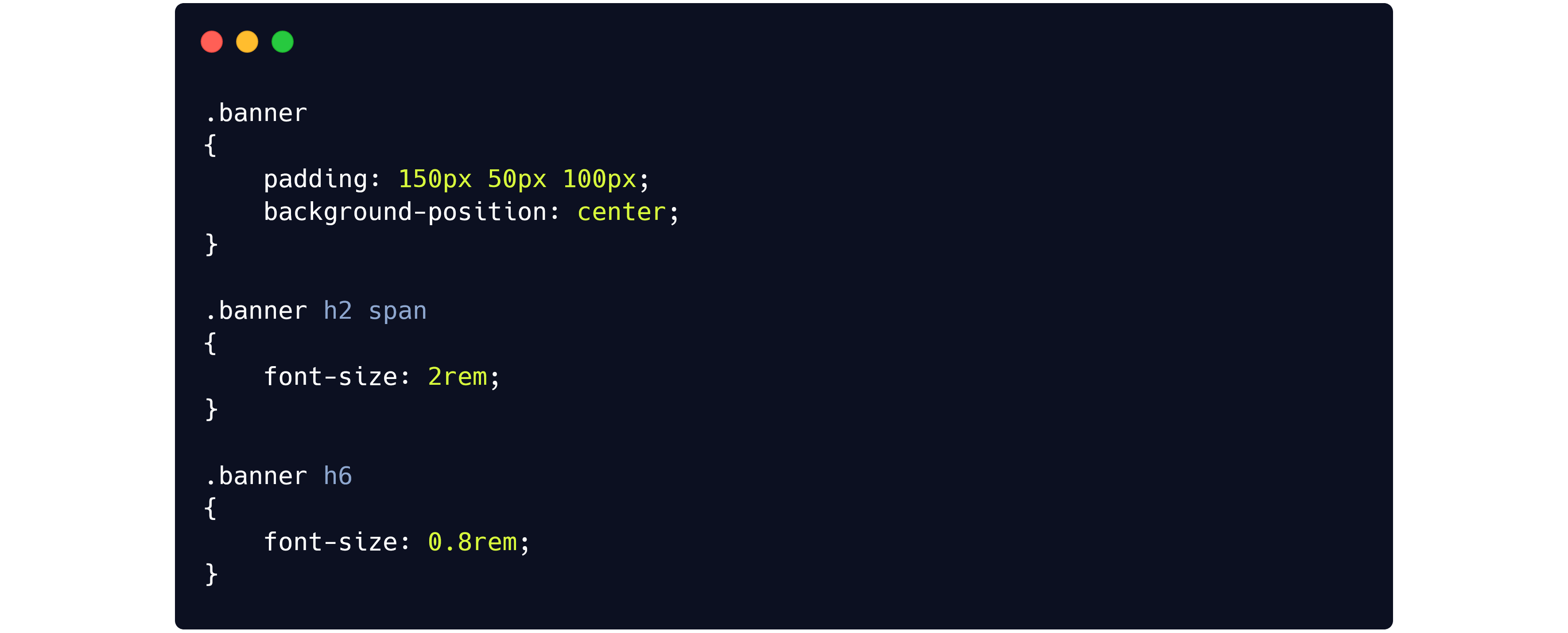
CSS code for Author(Dev) and his profession Desktop Version.

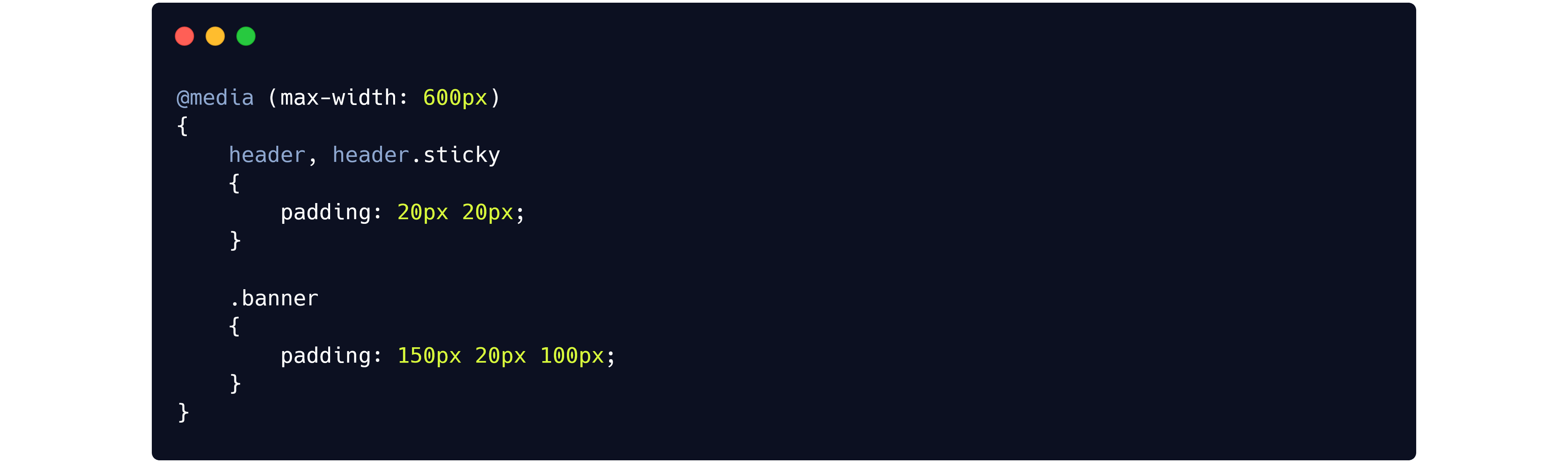
CSS code for Author(Dev) and his profession Mobile Version.

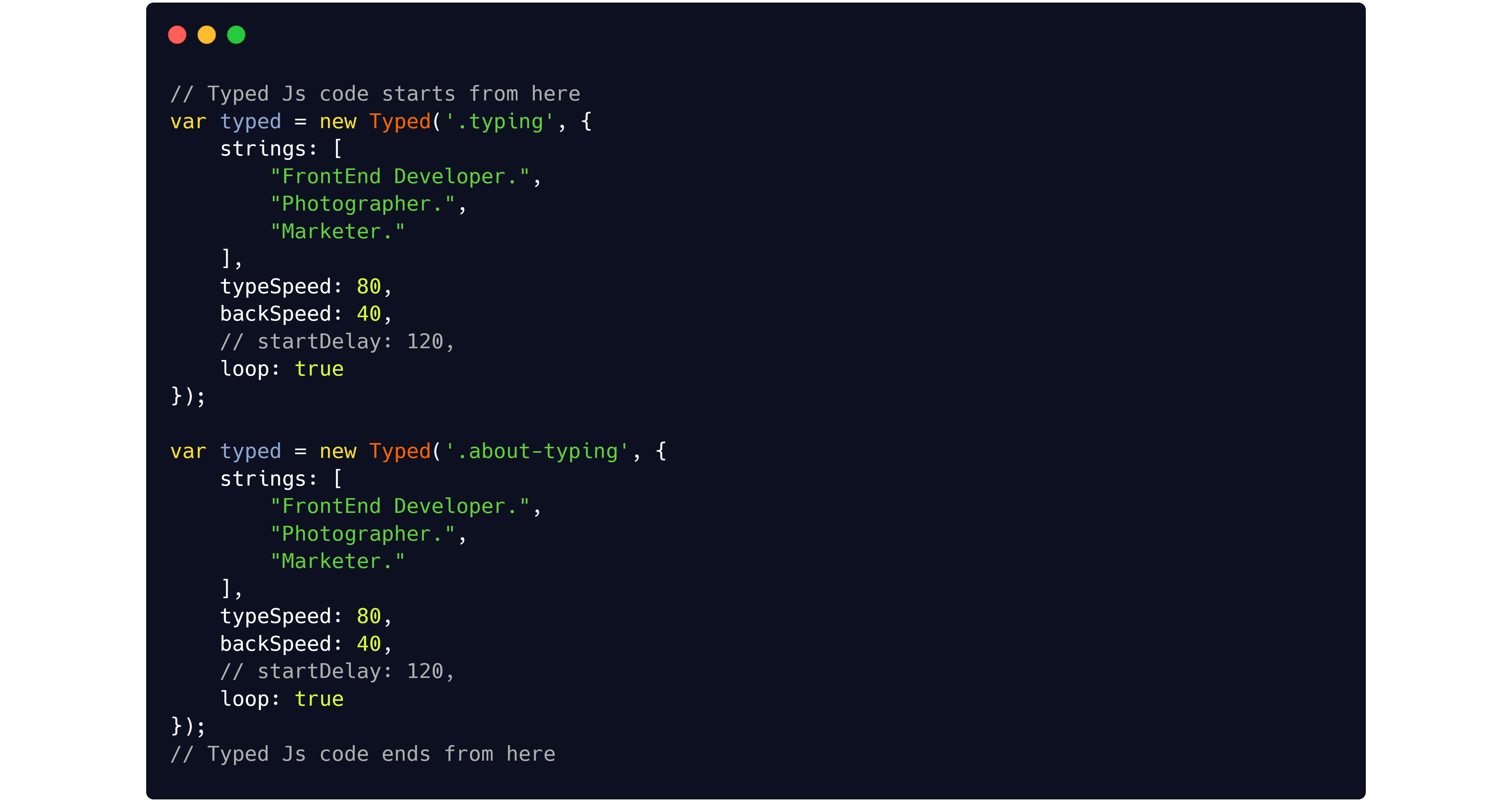
Now if you want to make changes in typwriter keywords you can search this code in index.html file

If you want to make some changes in button so find this code in index.html file

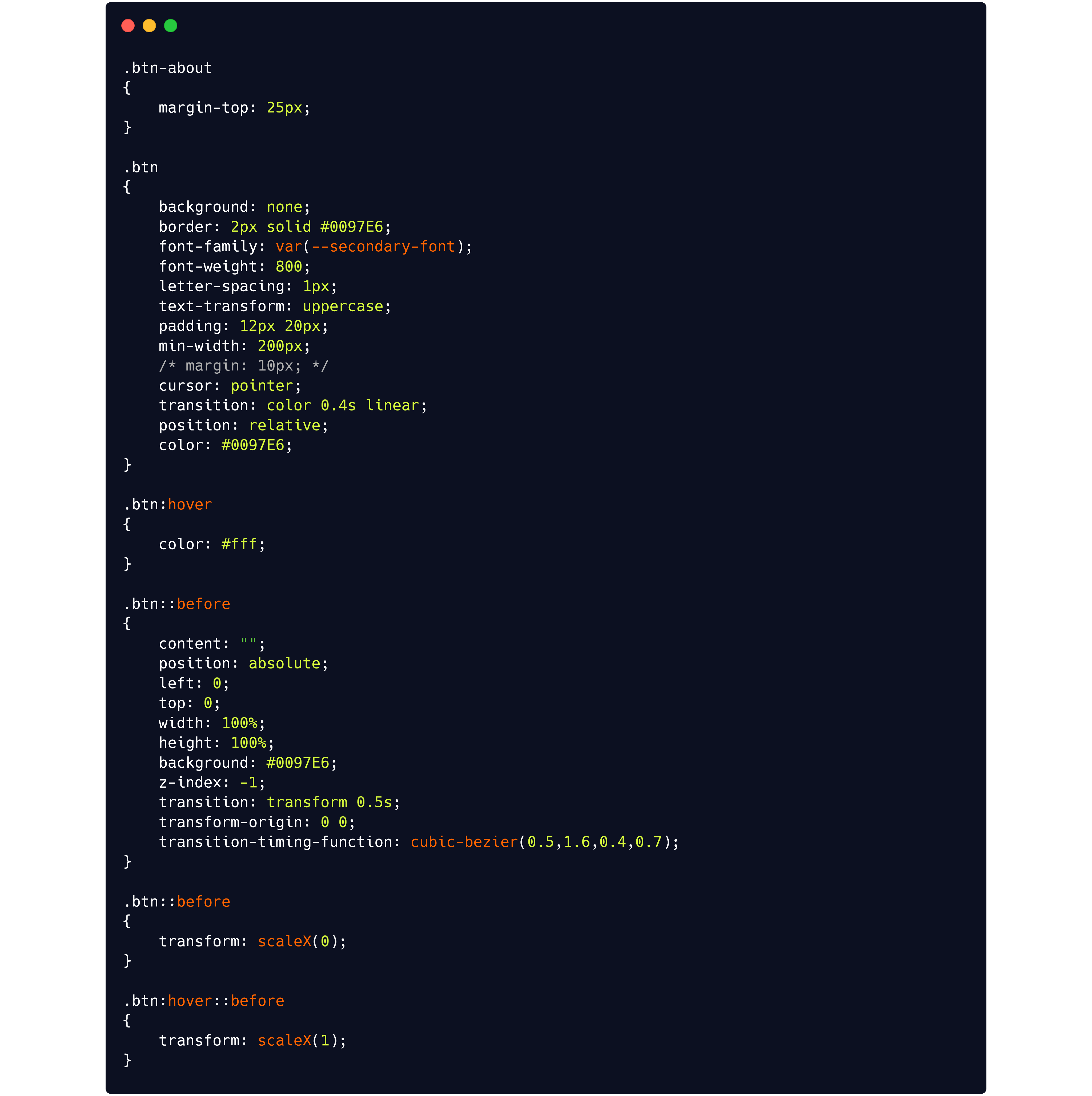
And this is the CSS code for desktop version.

And this is the CSS code for mobile version.

Particle Version ❄❄

If you also like this particle version, so you also guy like me. When I was making started making this version, I made something which is very awkward but after some experiment, I invented this smoothness in our particle version. This is the HTML code for particle version.

This all particles come from particles.json file you can make changes as you want or you can contact me for help 🤿. And the Author name and profession code are some as well as normal image version which you can find on top of this section.
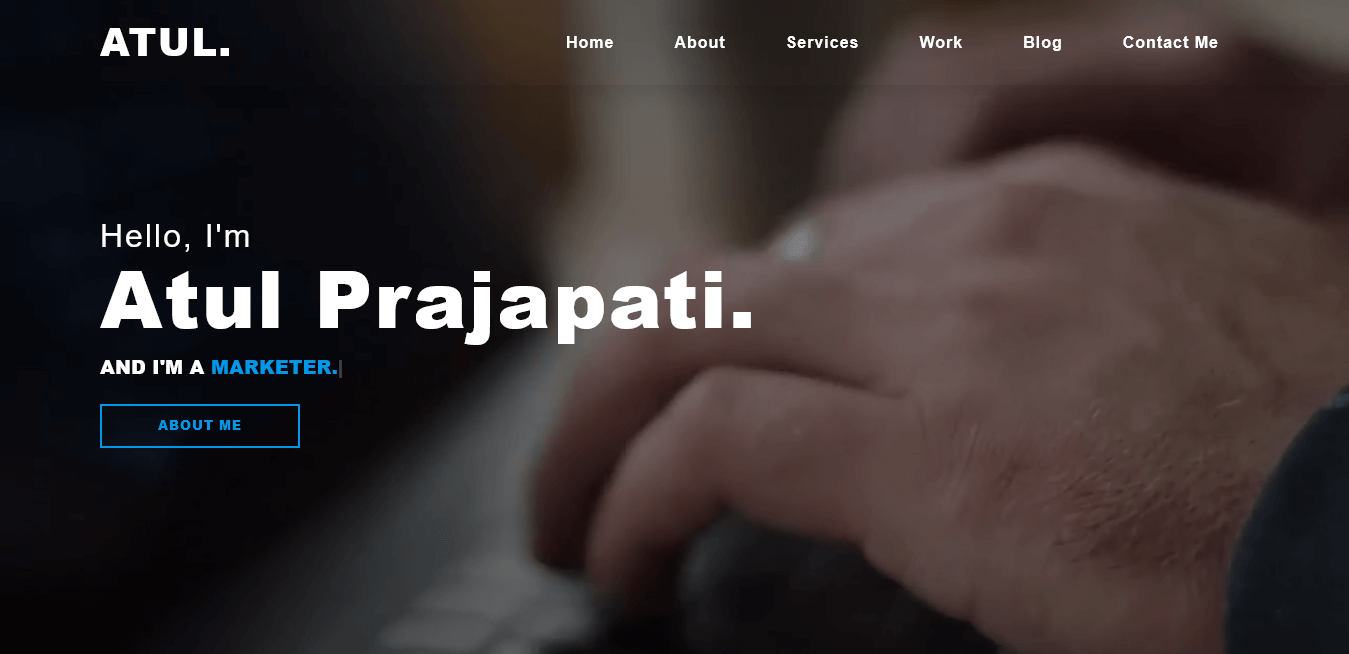
Video Version 🎥

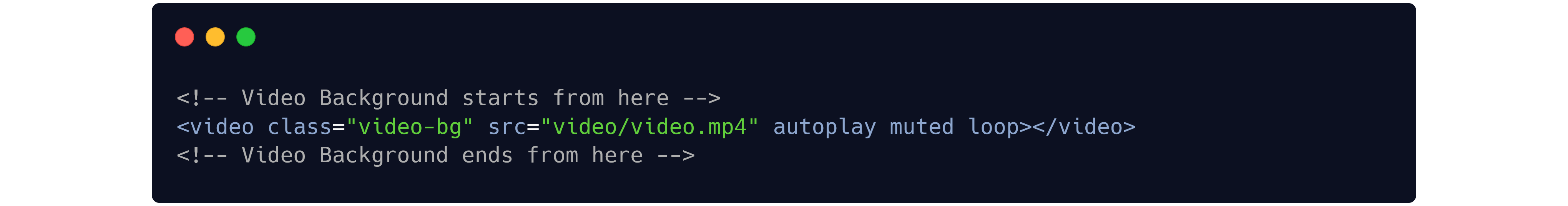
This is the video version I spend lots of effort to make this for you. I hope this will helpful for you. So this is the HTML code for Video Section

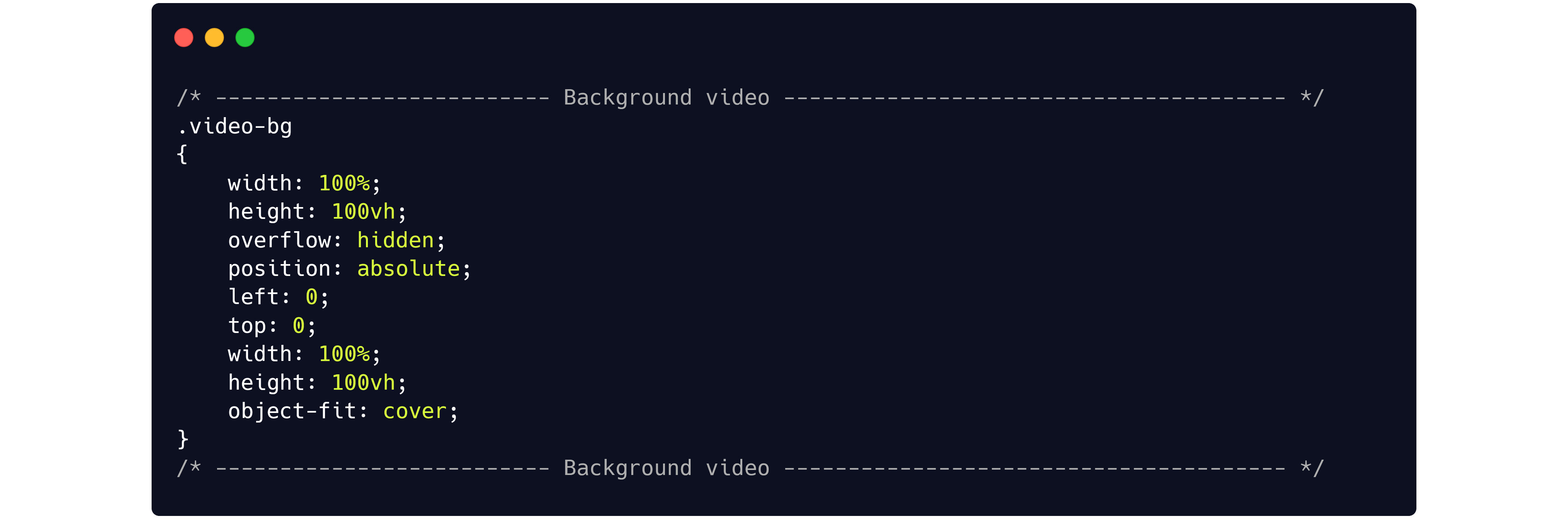
CSS code for Video Version

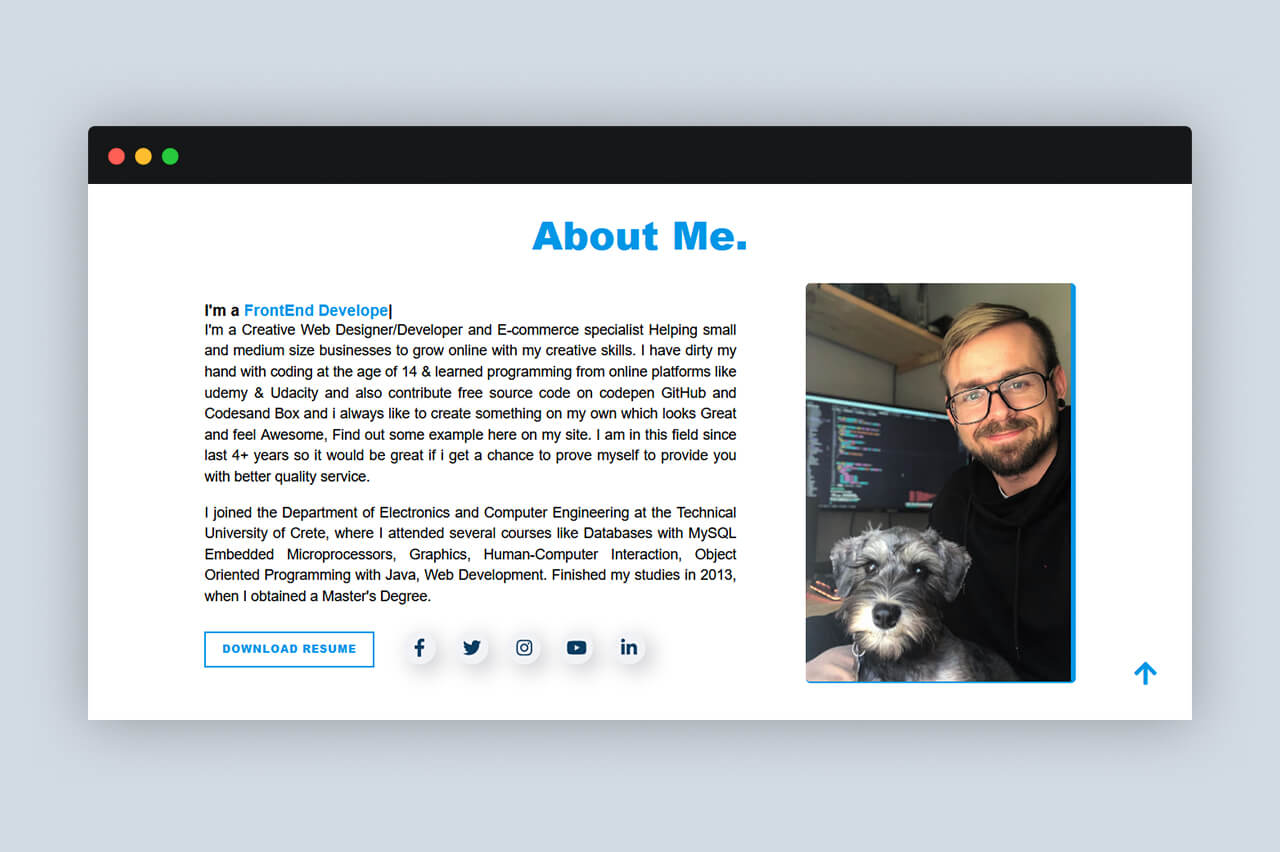
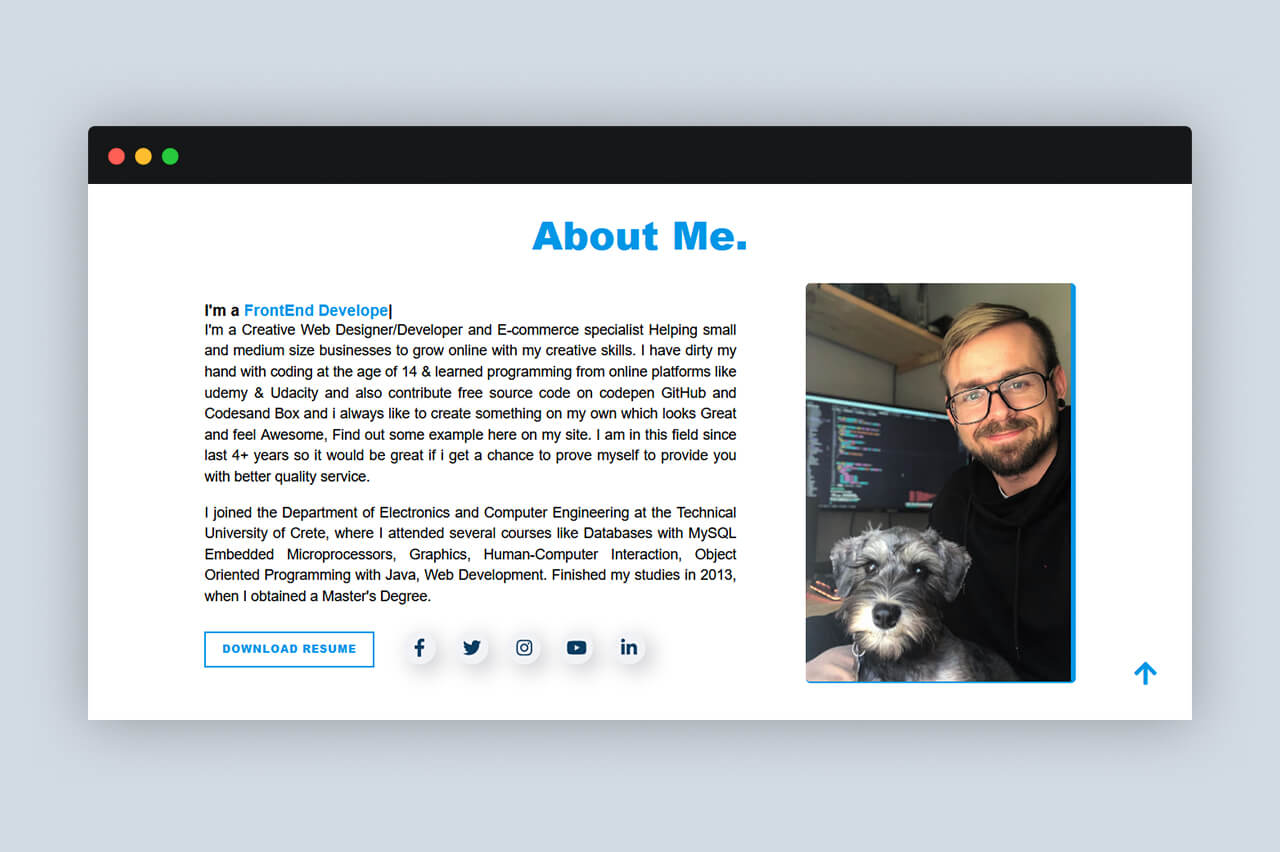
About Section 🥾🥾

In this section, we have 5 Elements like About us heading, typewriter Effect, About us paragraph, download button, social media icon and You image.
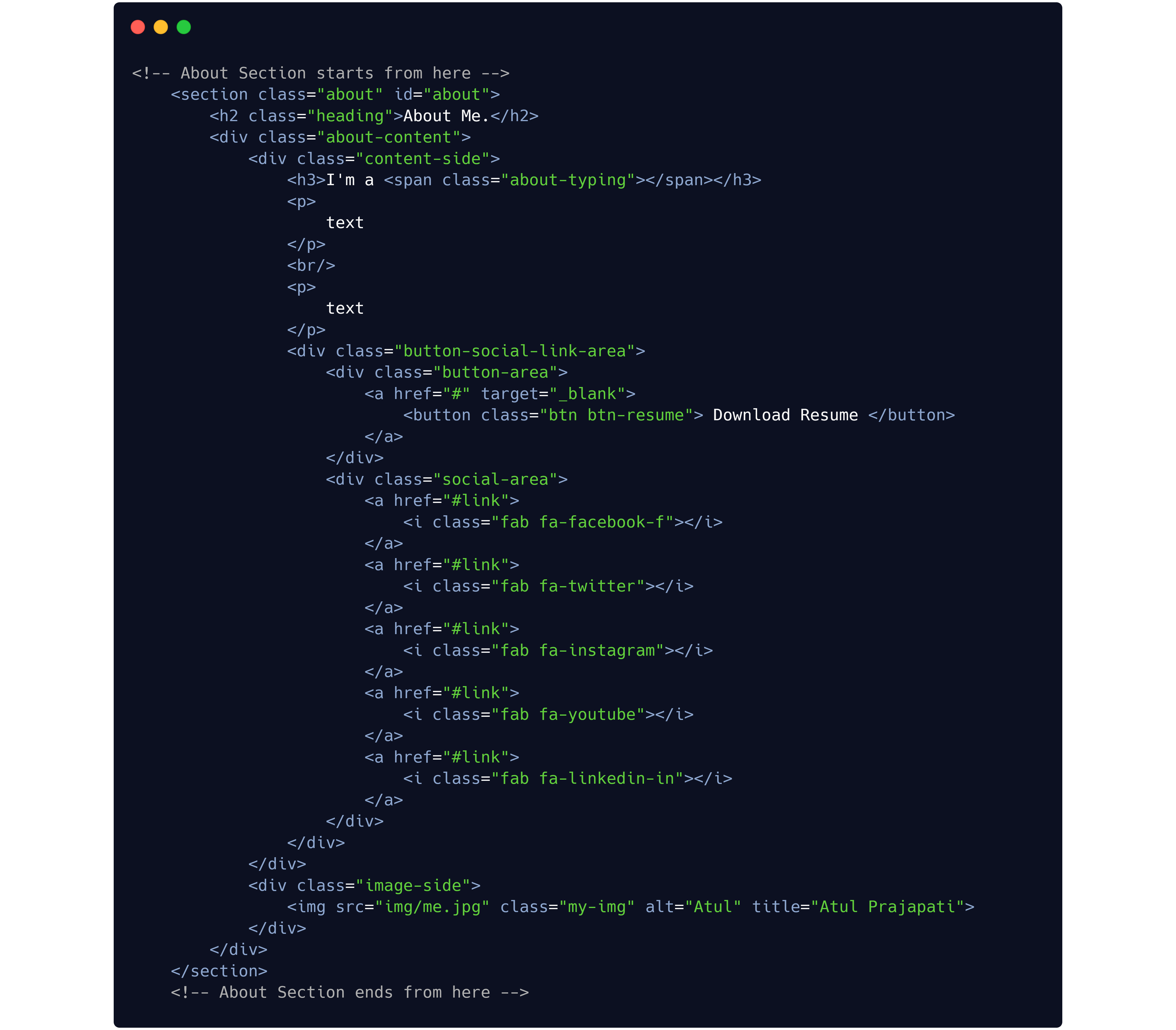
So this is the entire HTML code for about us section you can find this in index.html file.

This is the CSS code for desktop version

This is the CSS code for mobile version

Service Section 👨🏽💻

In this service section where I have used icons from font awesome CDN and some related lines according to services, you are going provide.
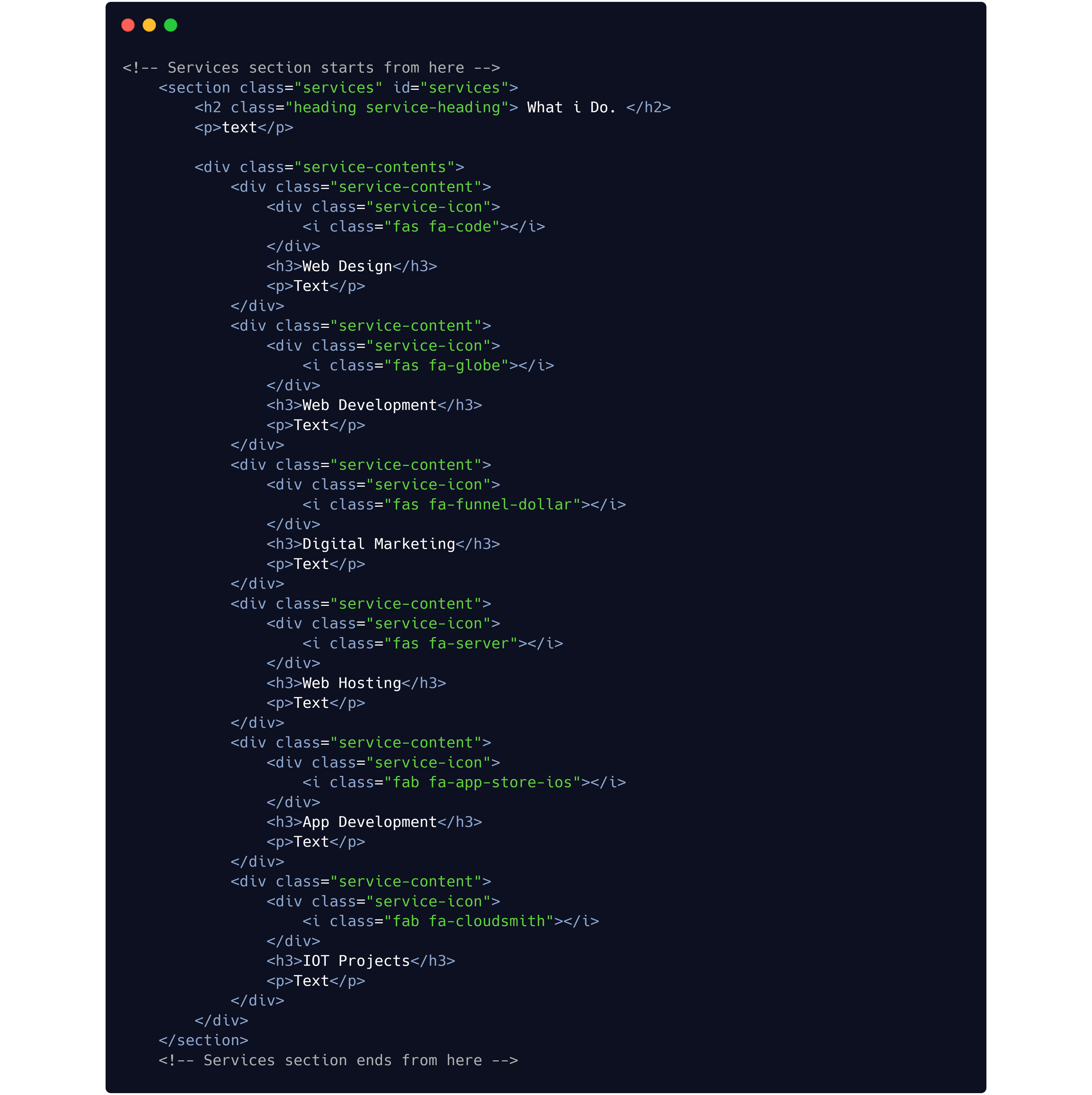
HTML code for services

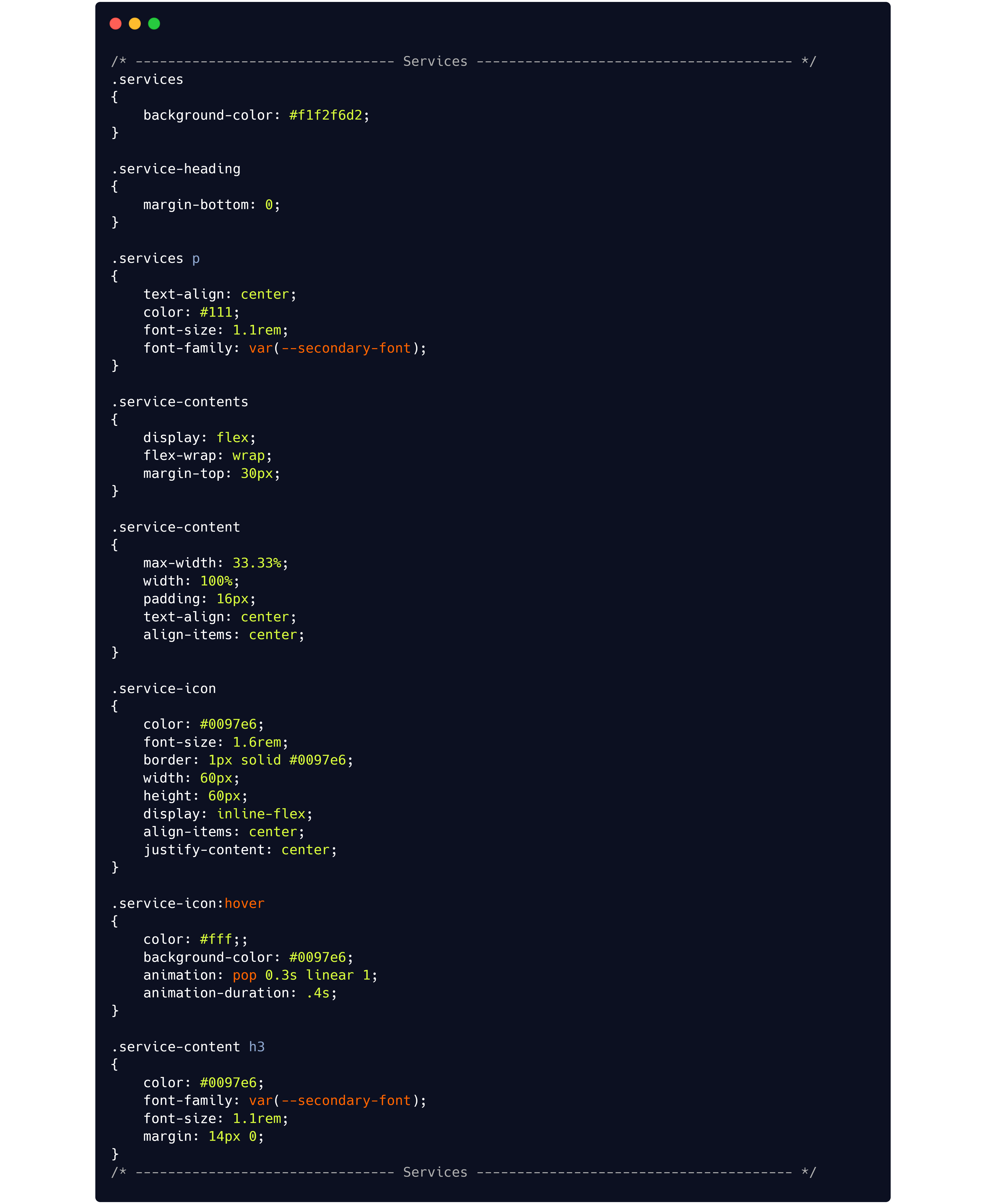
CSS code for Desktop Version

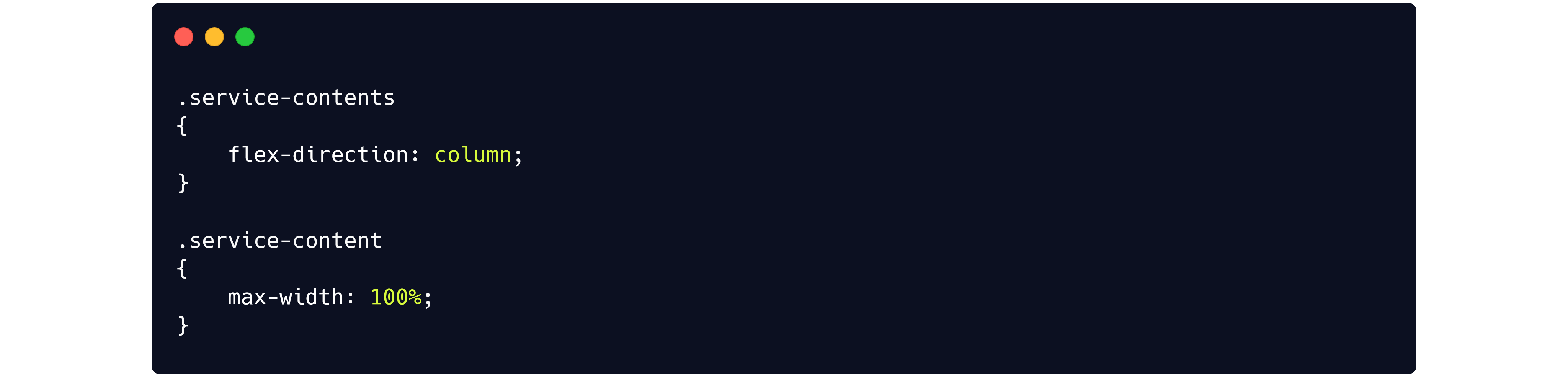
CSS code for Mobile Version

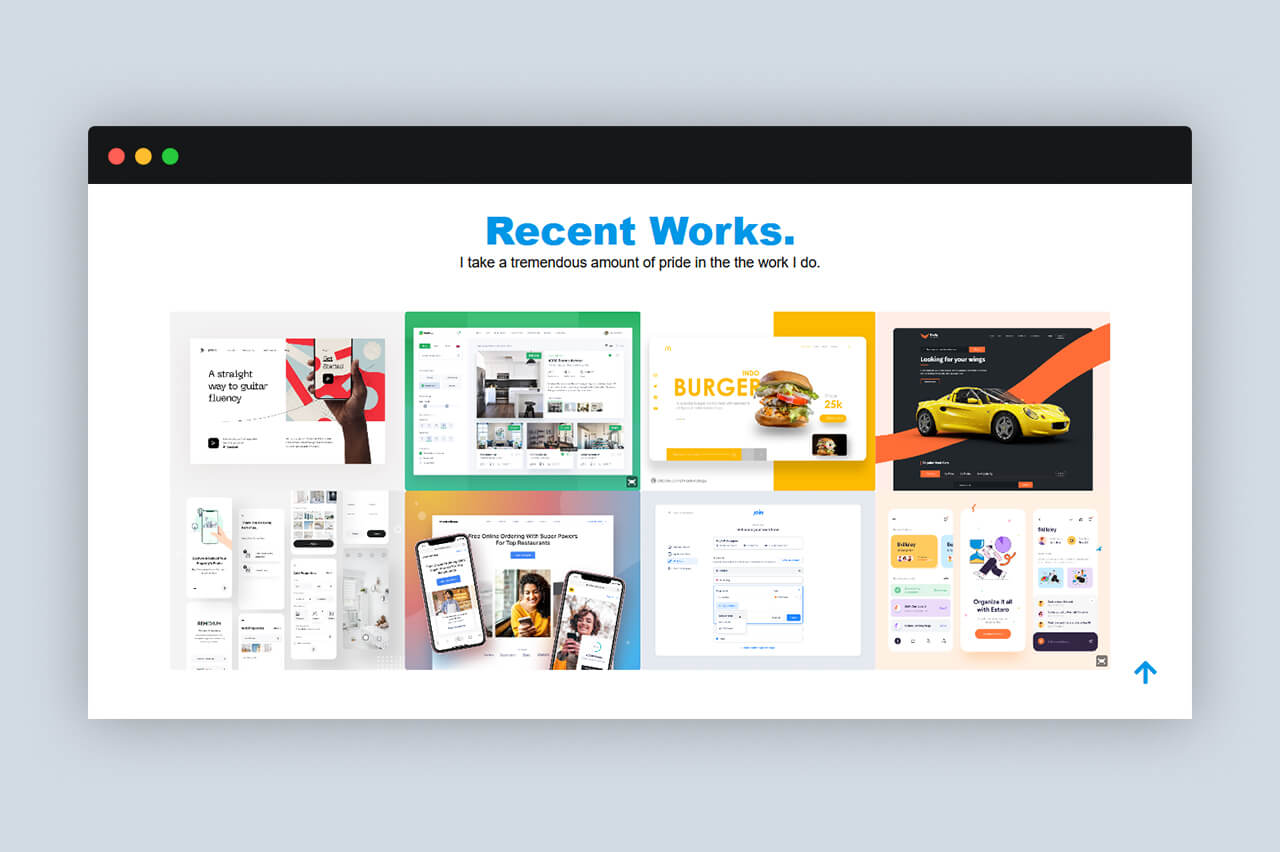
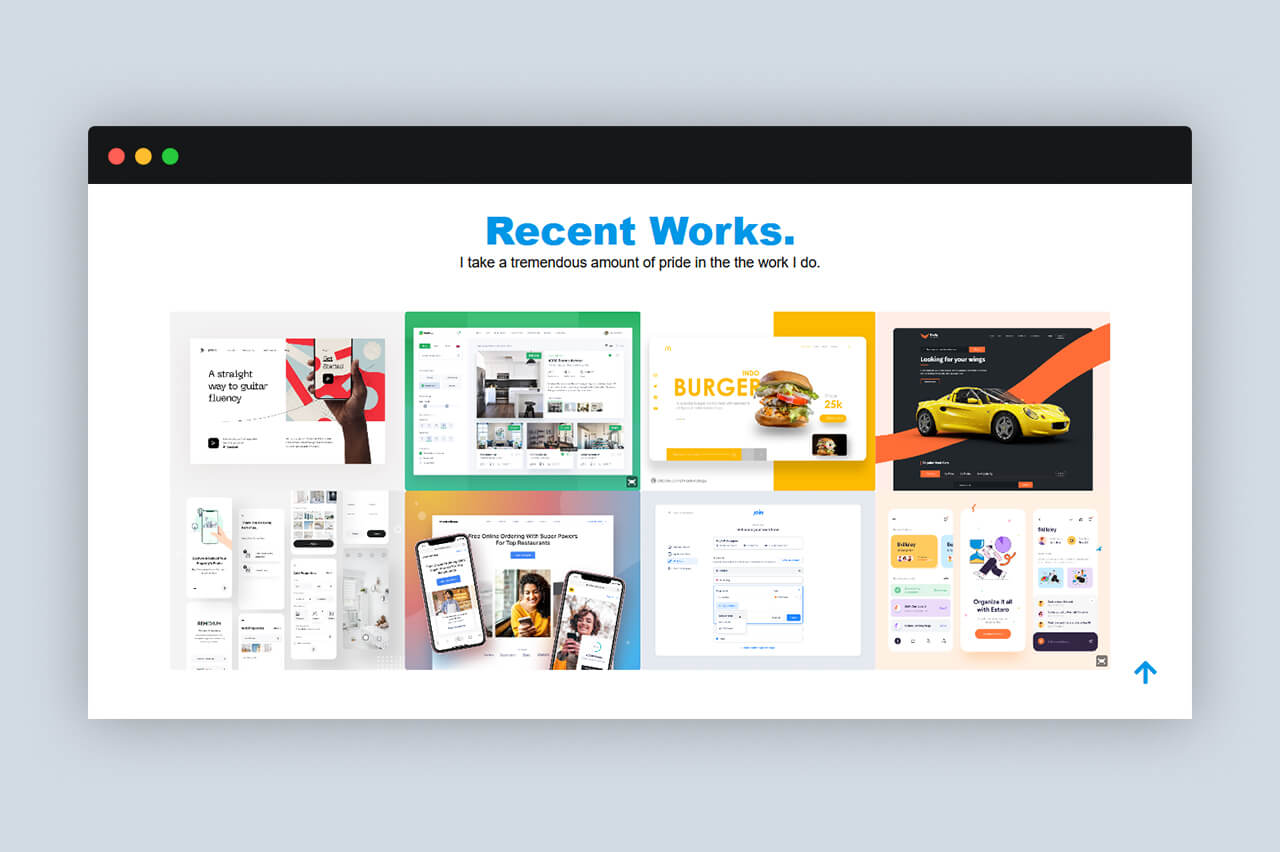
Recent Work 👷🏽♂️

I have made this code for you so you can showcase your beautiful works to attract your clients. One more thing I have used a third party js library to make this called Magnific popup.
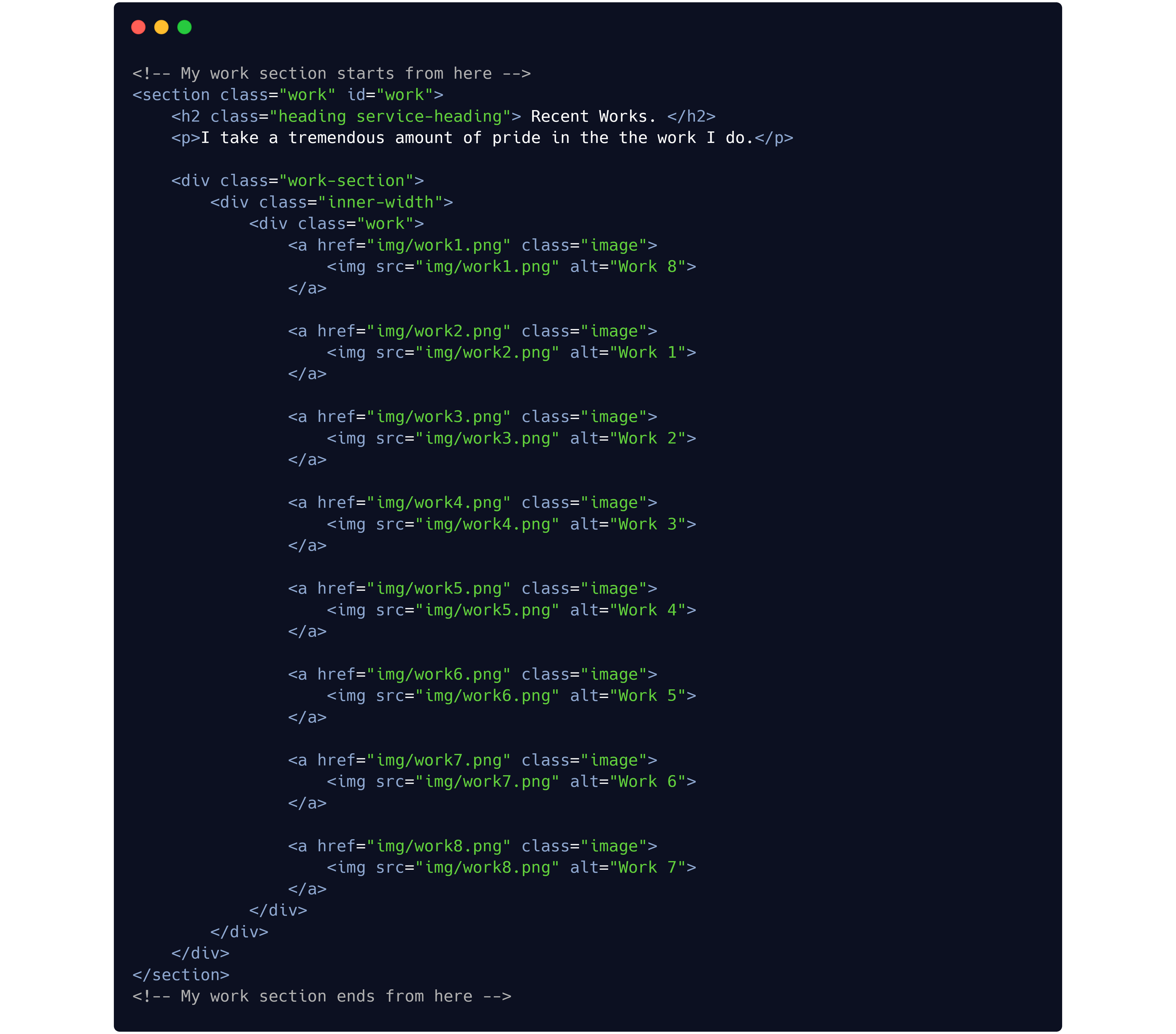
HTML code for Work

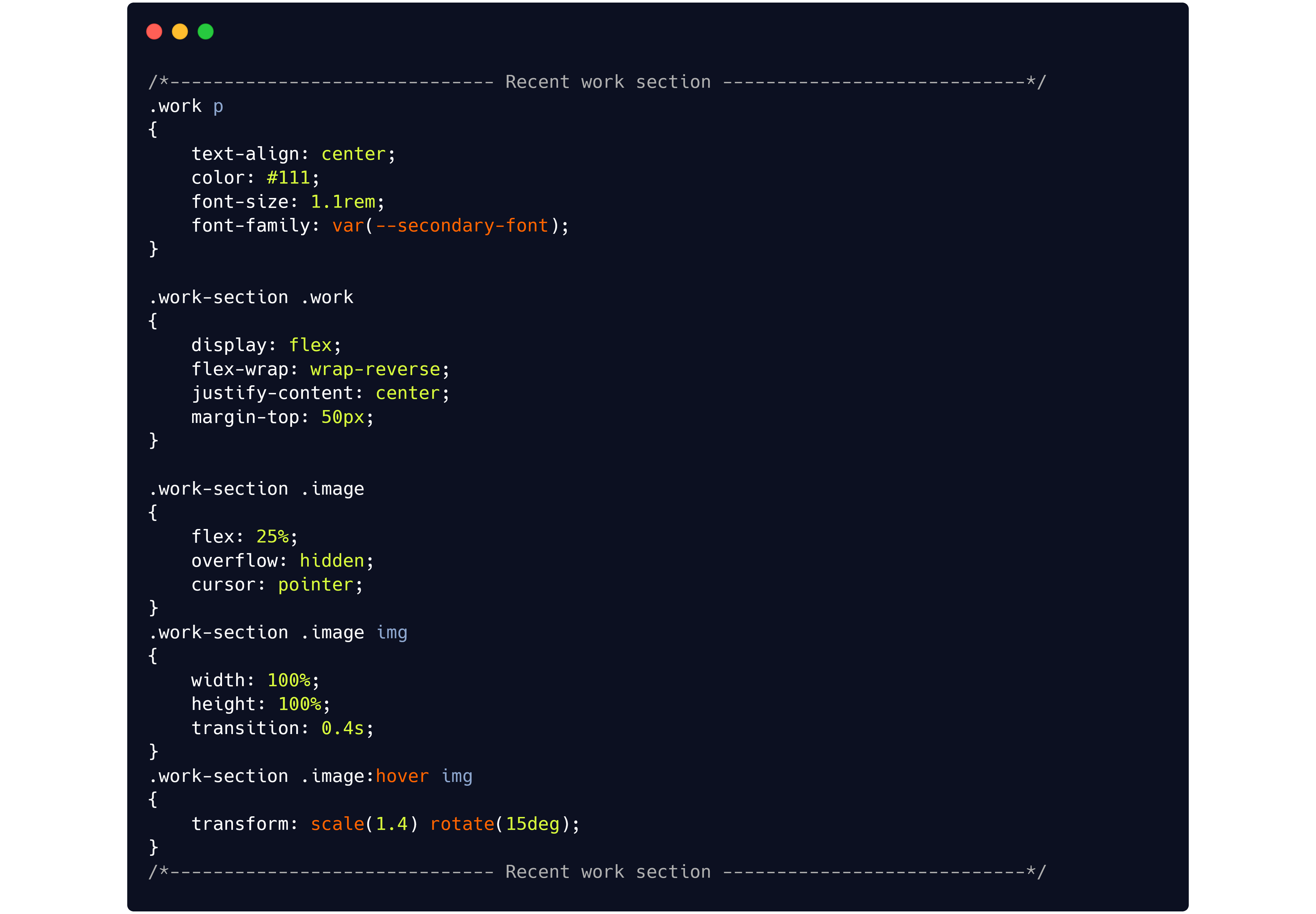
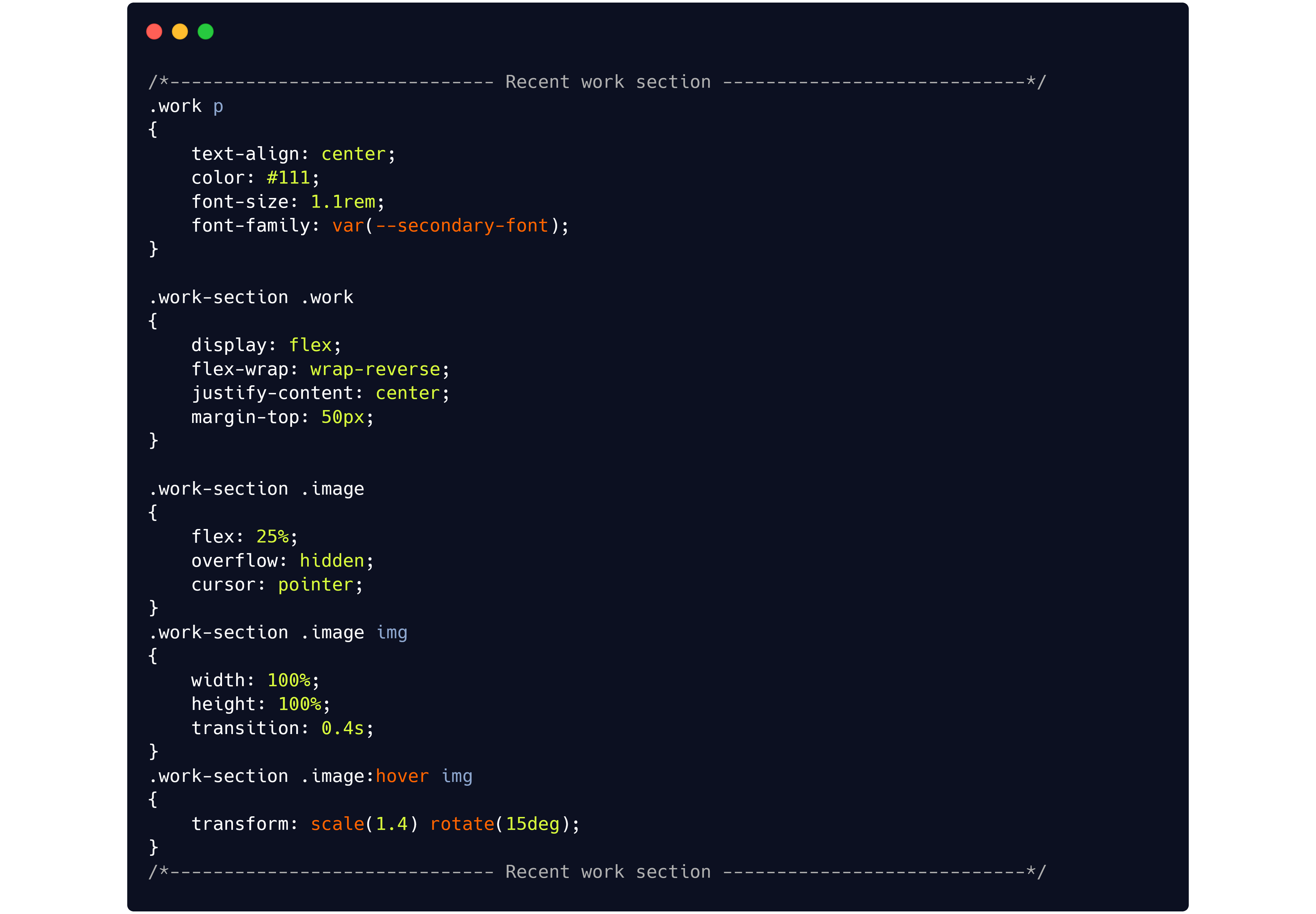
CSS code for Desktop Version

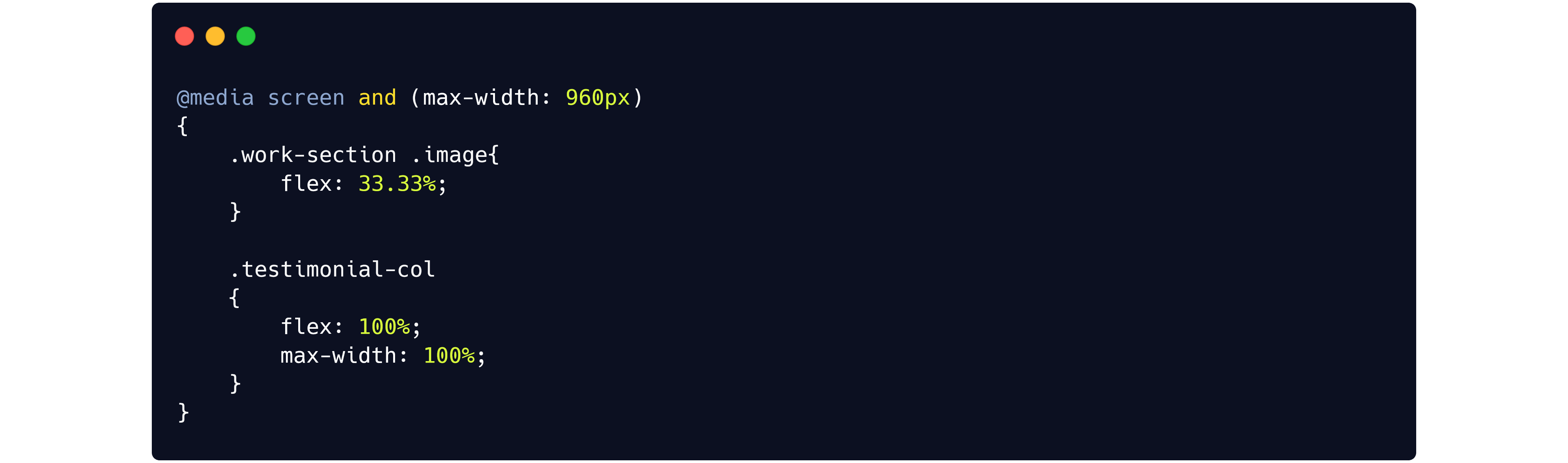
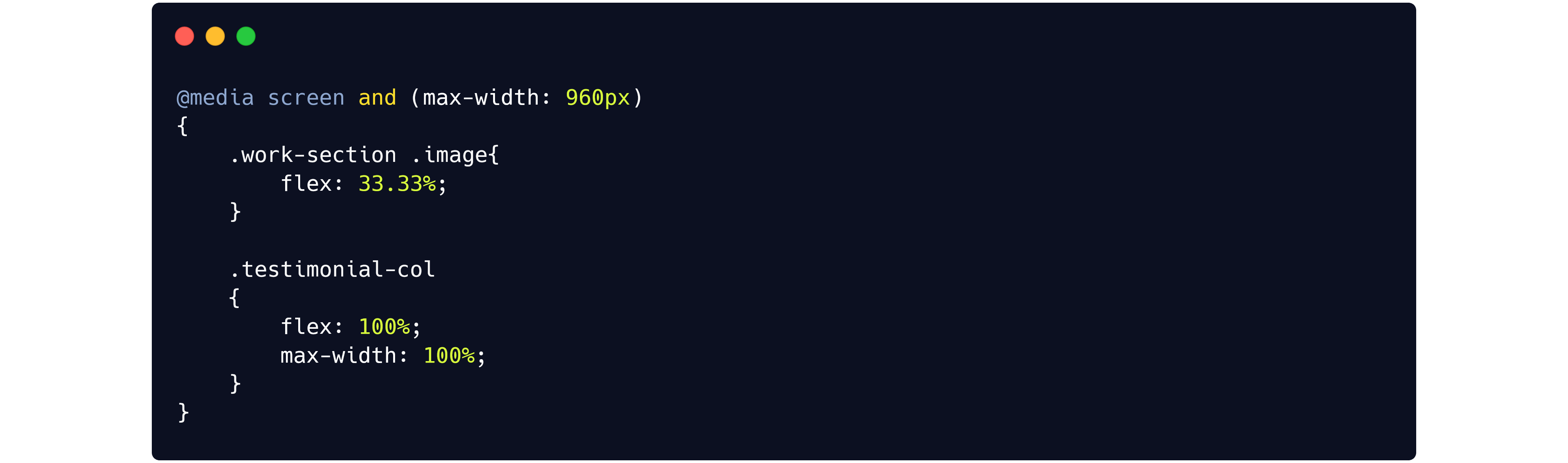
CSS code for Mobile Version

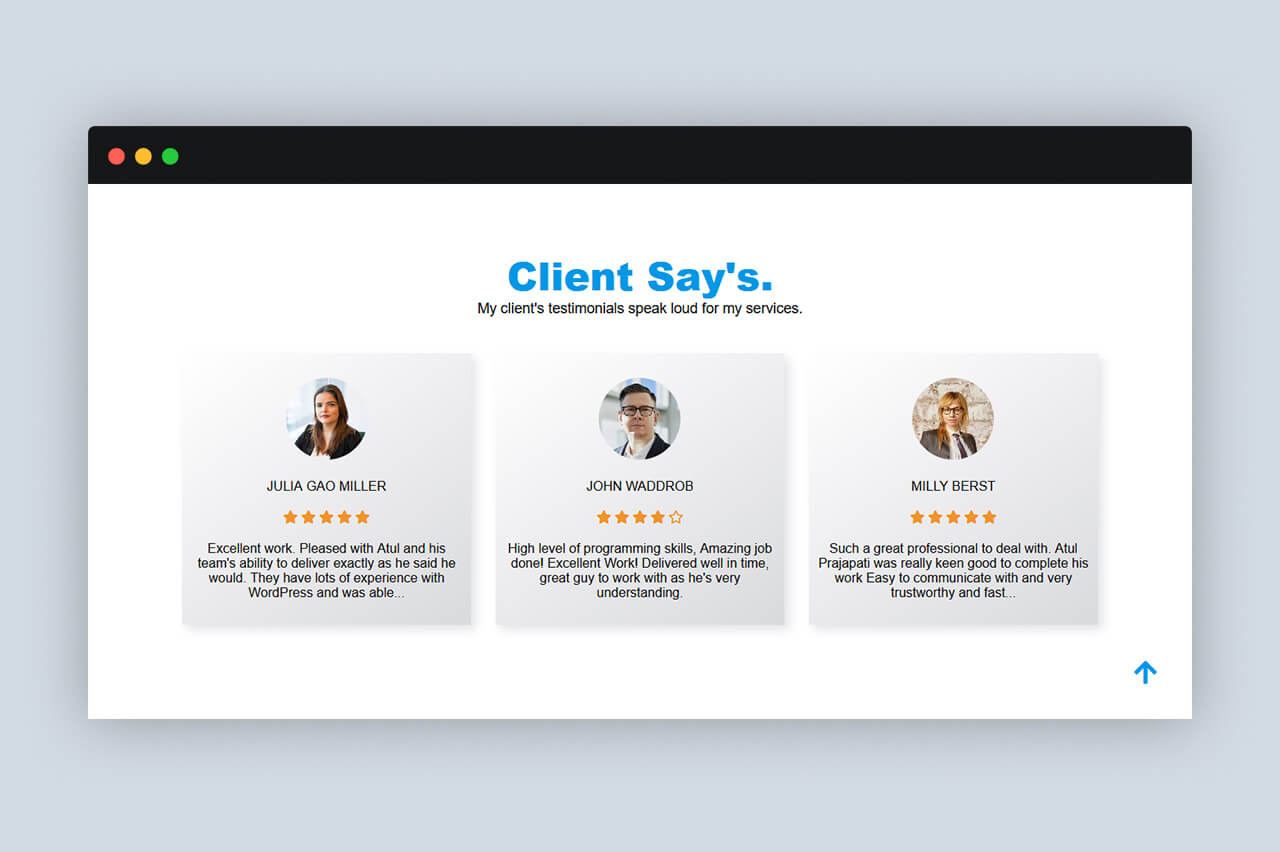
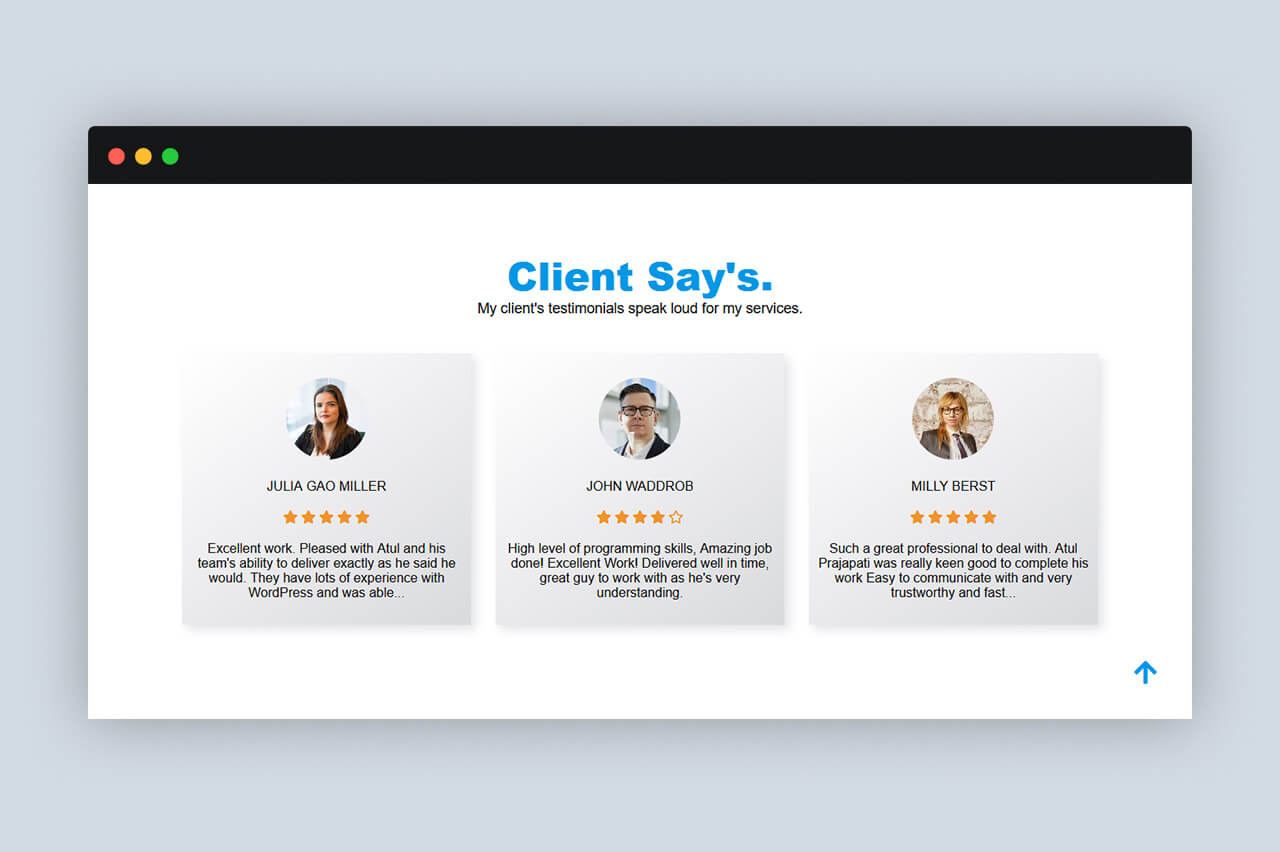
Testimonial 🤴🏽

This is the most important section in the portfolio website actually your new client comes to your website to see this client testimonial so he/she can understand your experience level. If you want to make changes in this code you can simply do this and you can also reach to me.
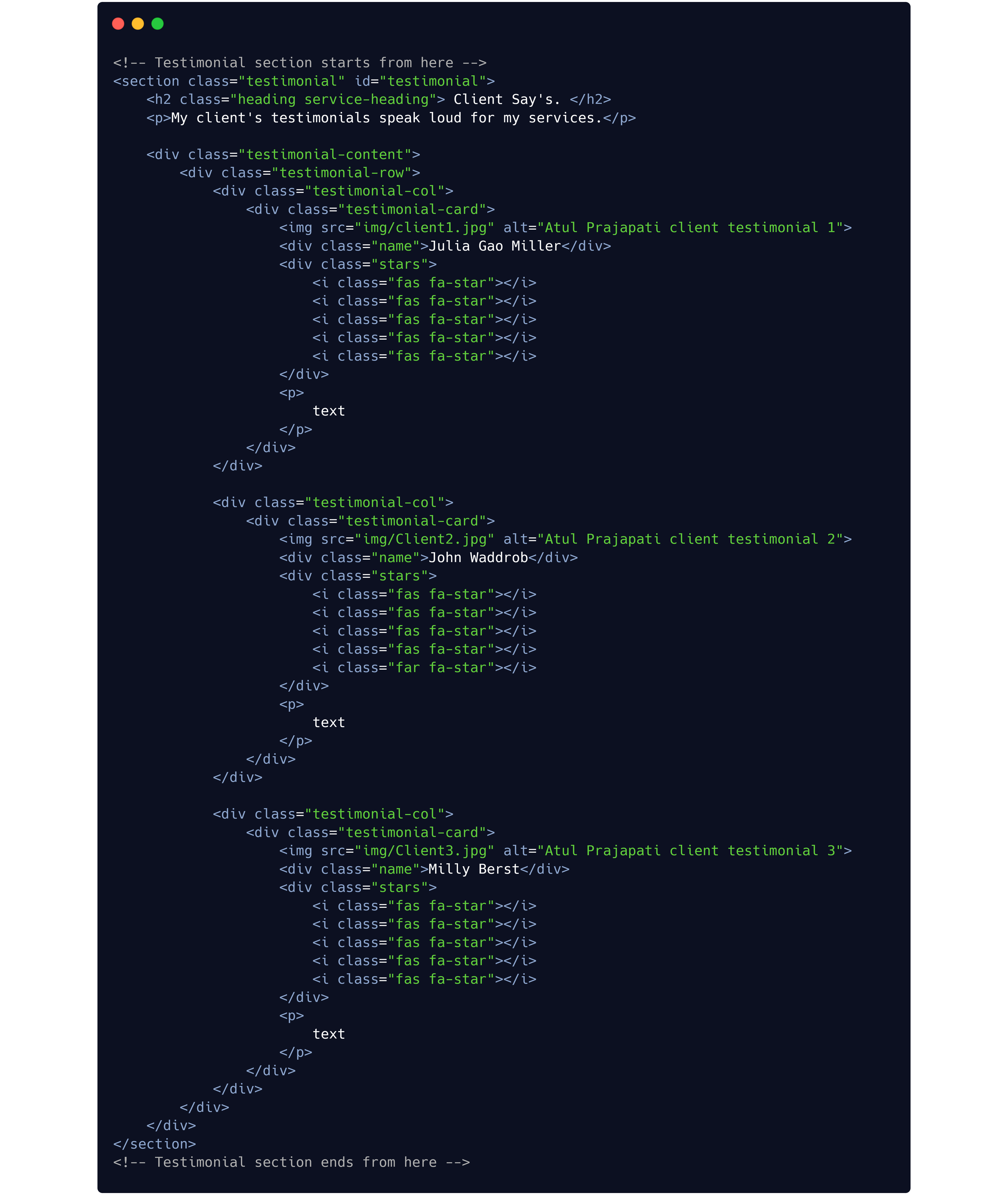
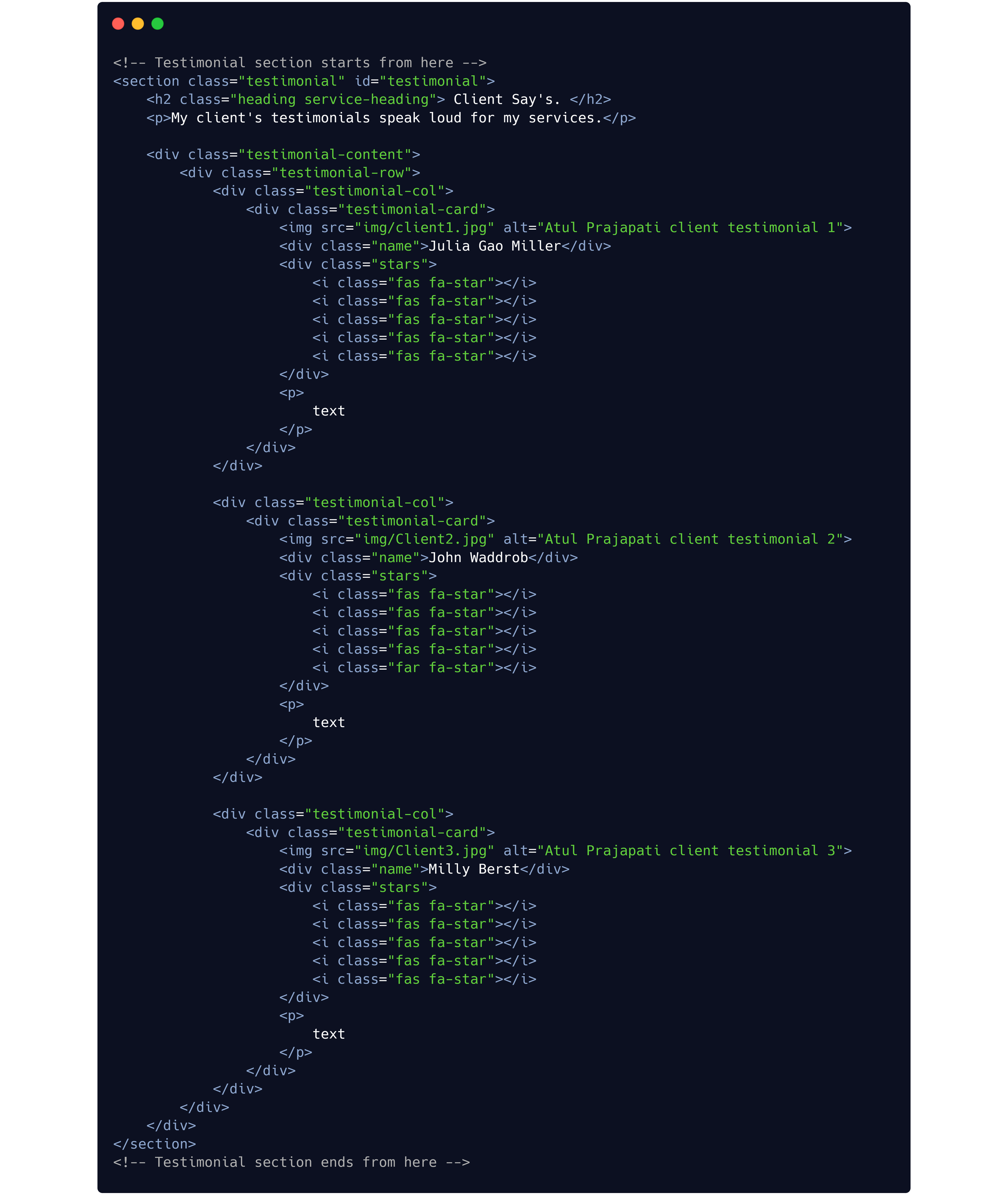
HTML code for Testimonial

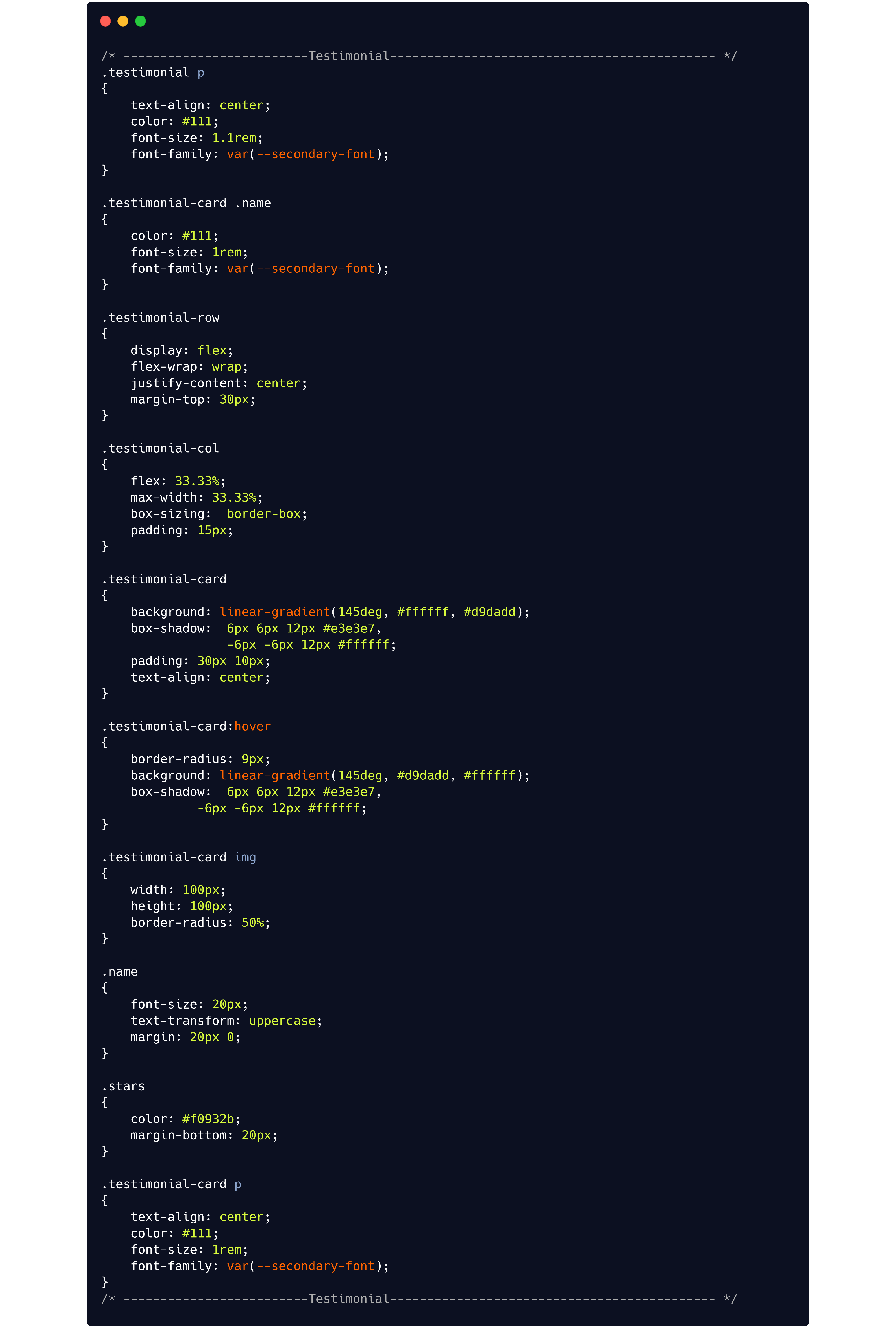
CSS code for Desktop Version

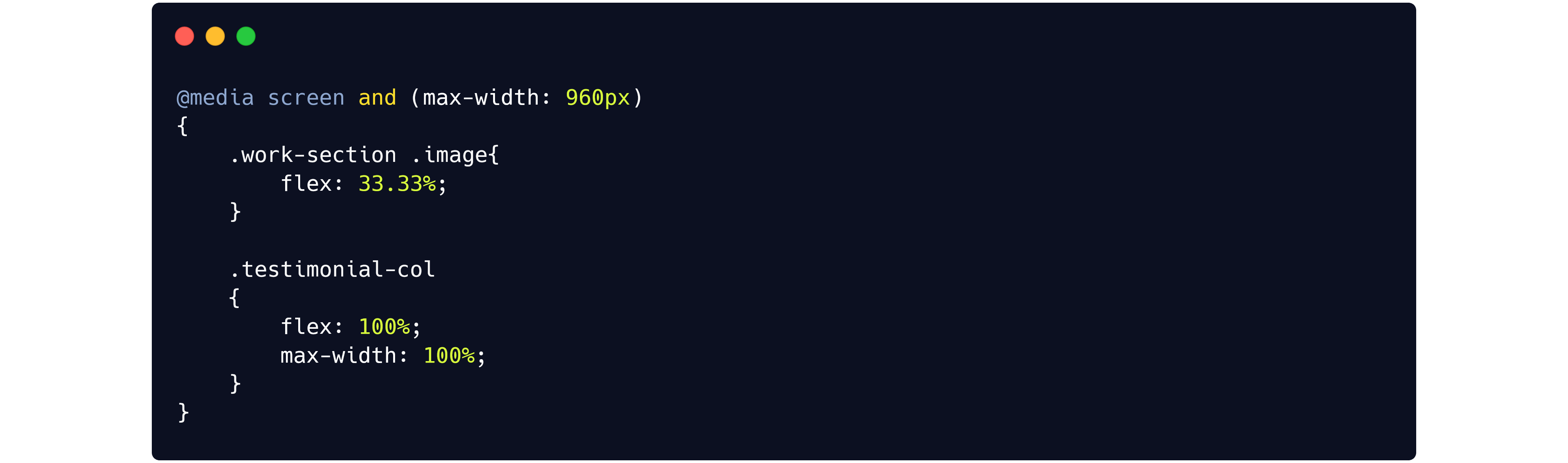
CSS code for Mobile Version


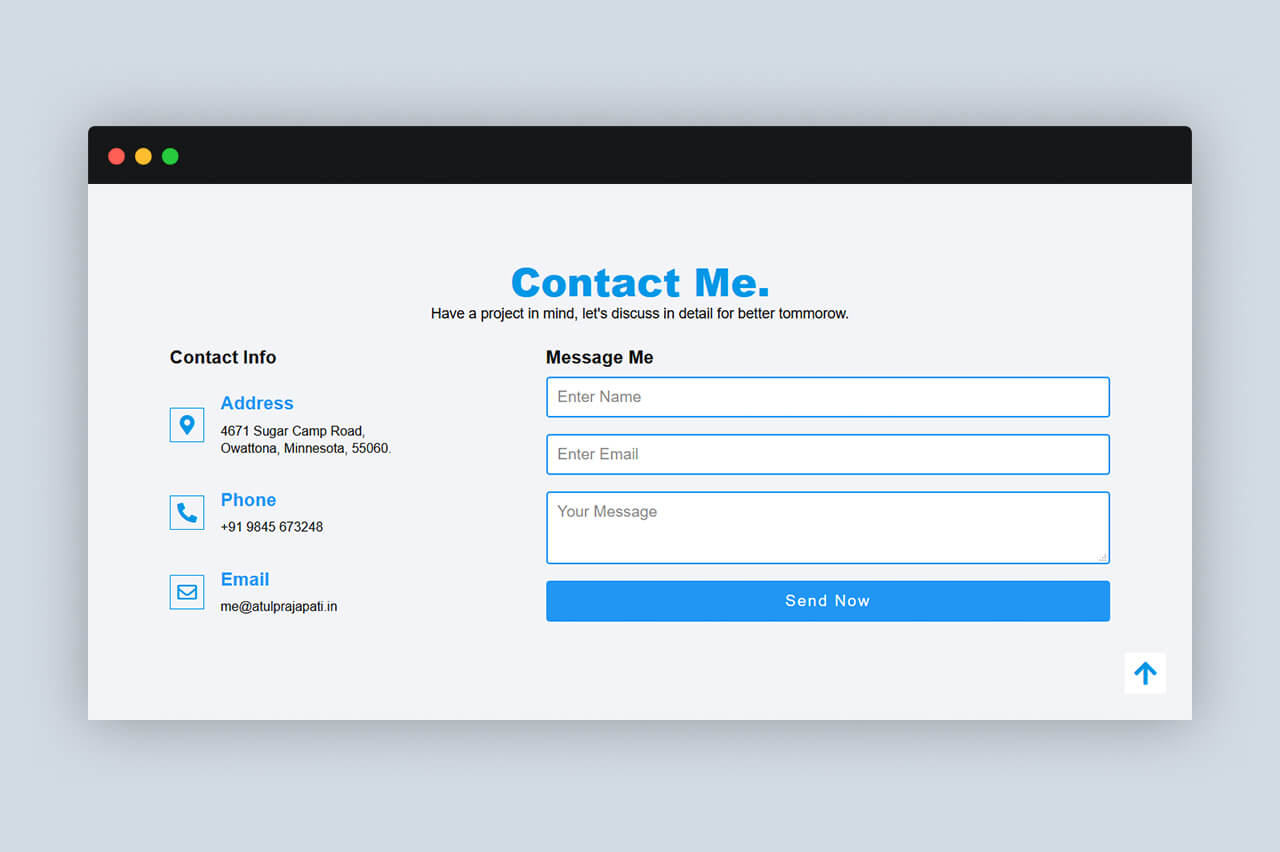
This is the contact section where any buddy can contact you easily. The contact form is just HTML and CSS so the email functionality is not working if you want working contact form so you can simply contact me or maybe i will add this feature.
HTML code for Contact

CSS code for Desktop Version

CSS code for Mobile Version

Now the PHP file for contact form named as "contactengine.php". In this file you just want to make changes in just this two lines.
$EmailFrom = "abdulppj@gmail.com";
In between double quotes you have to put your email id from where you want send email.
$EmailTo = "atulkprajapati2000@gmail.com";
In this line in between double quotes you have to put your that email id where you want to receive email with form data.
Footer 👣

This is the single copyright line which is rarly important but i have made this for you. Change it as per your requirment.
HTML code for Footer

CSS code

Blog Page 🧸

This is the blog page where you can show your recent blog posts or Popular blog posts just like I have designed this one for you. Yes if you are a more creative person you can also make some changes in this according to you.
HTML code for Blog page banner

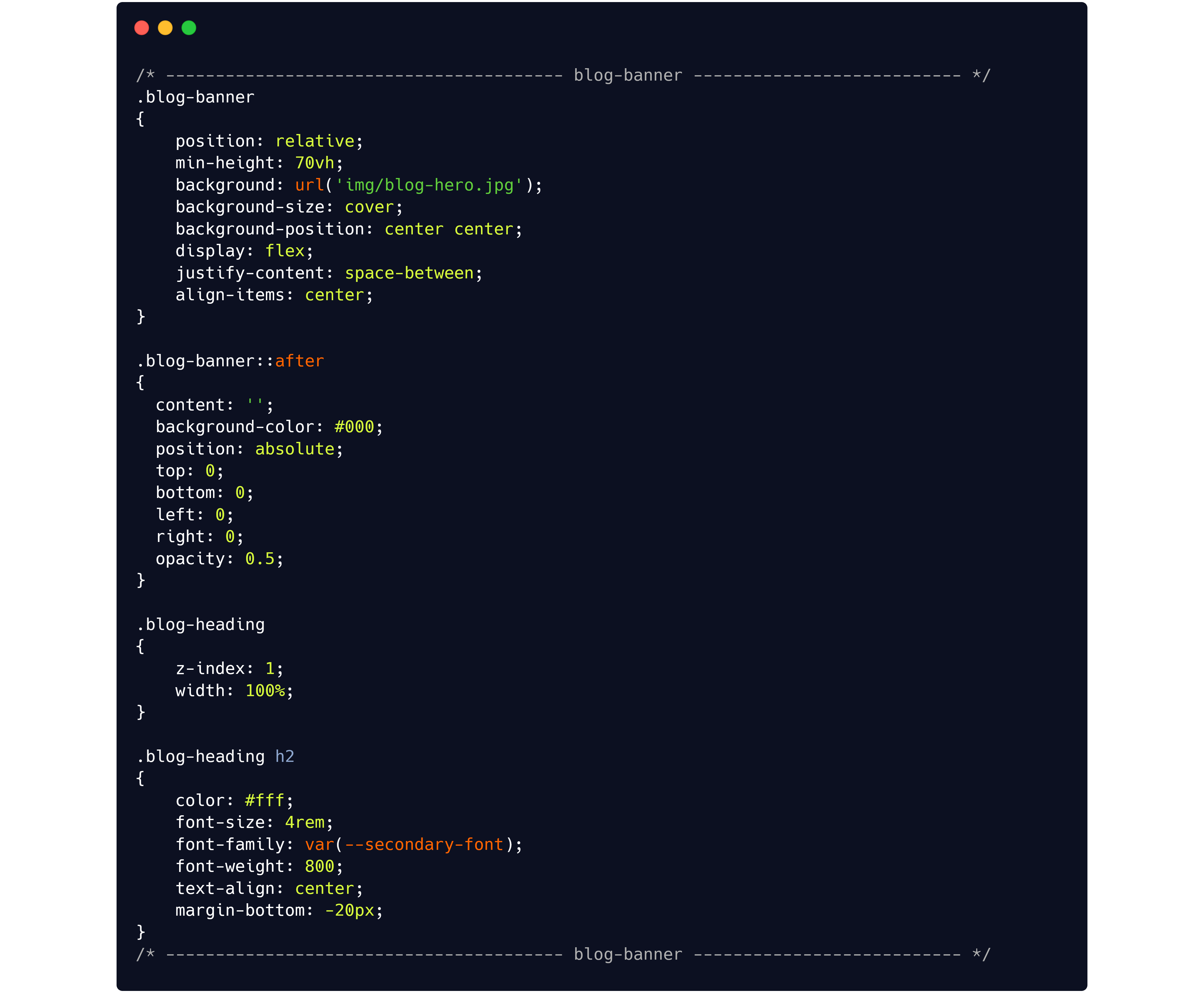
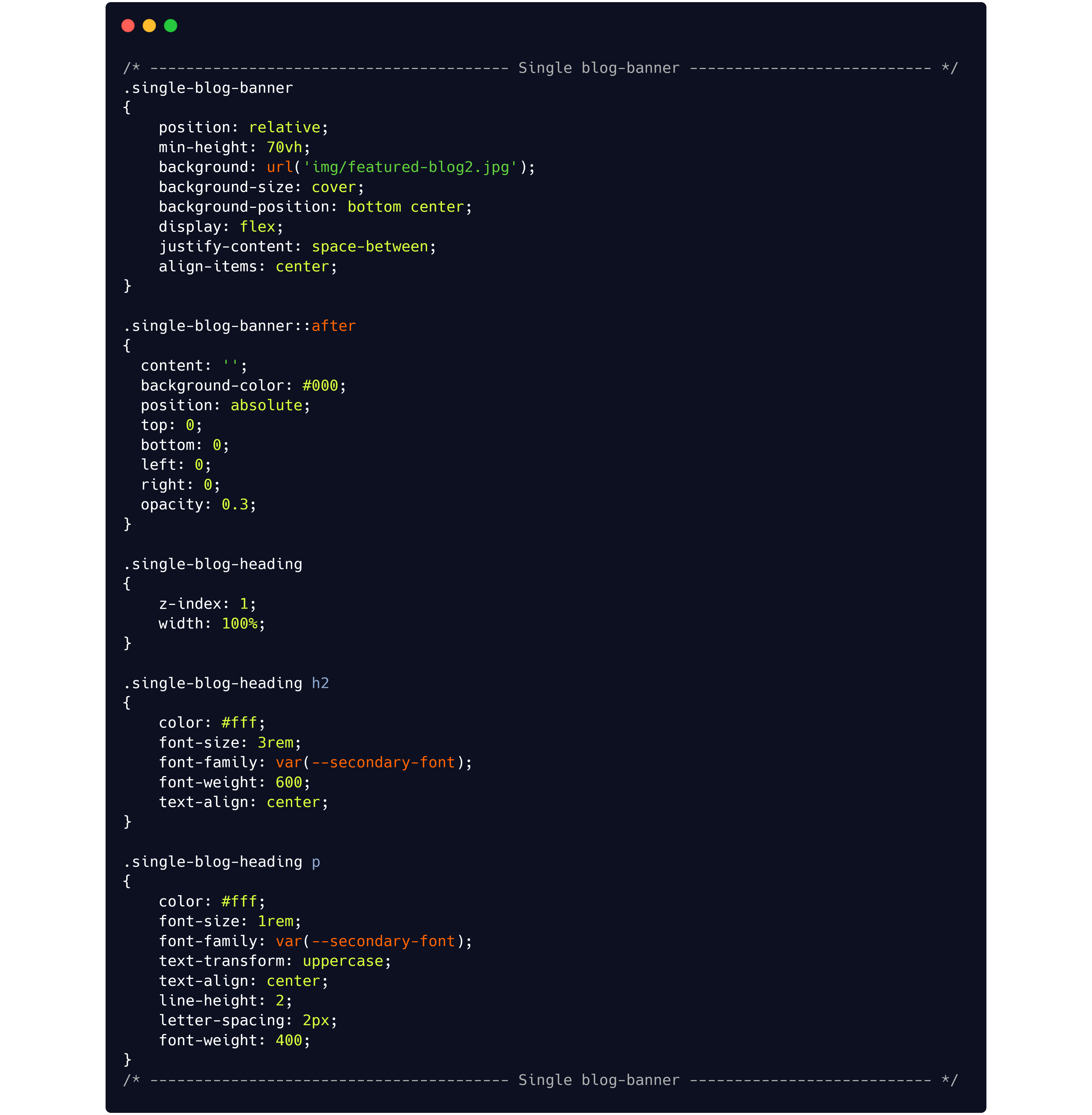
CSS code for Desktop Version

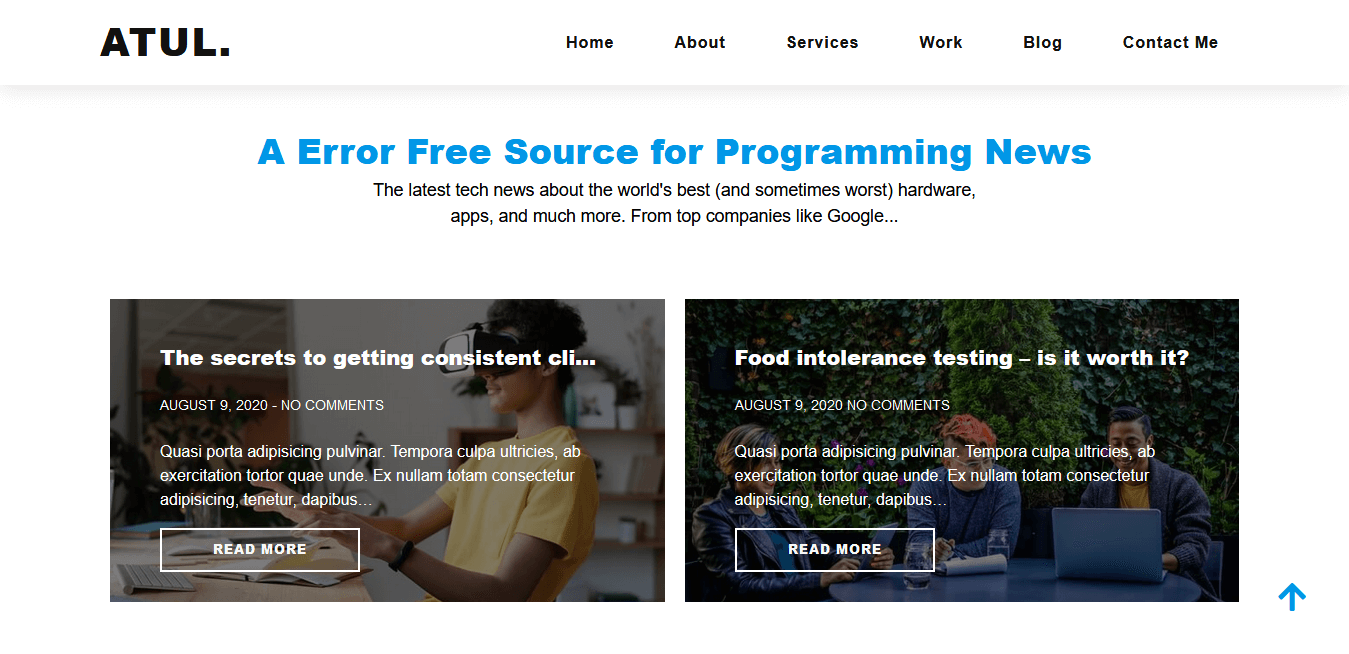
Featured blog 🎃

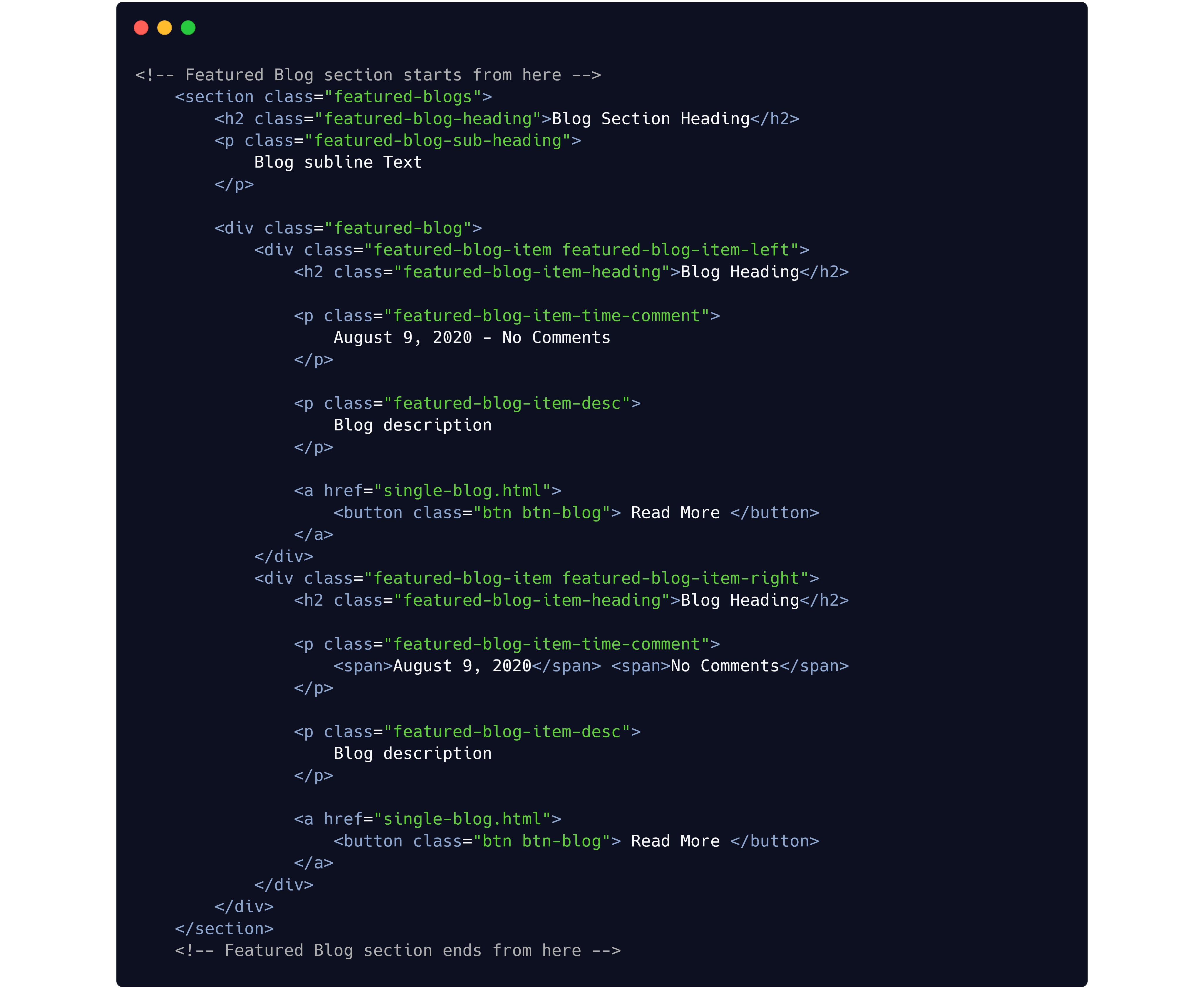
Featured blog HTML code

Featured blog desktop CSS code

Featured blog mobile CSS code

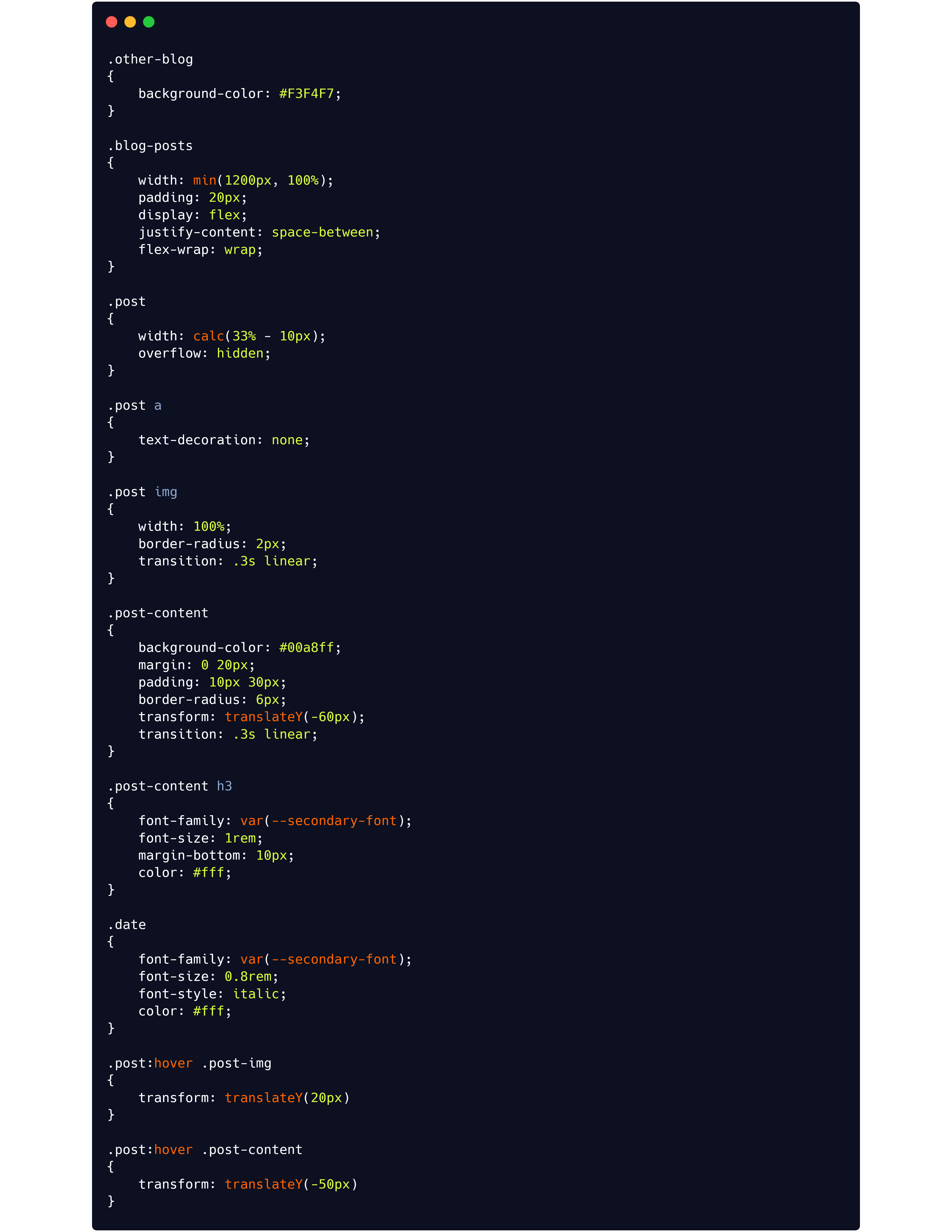
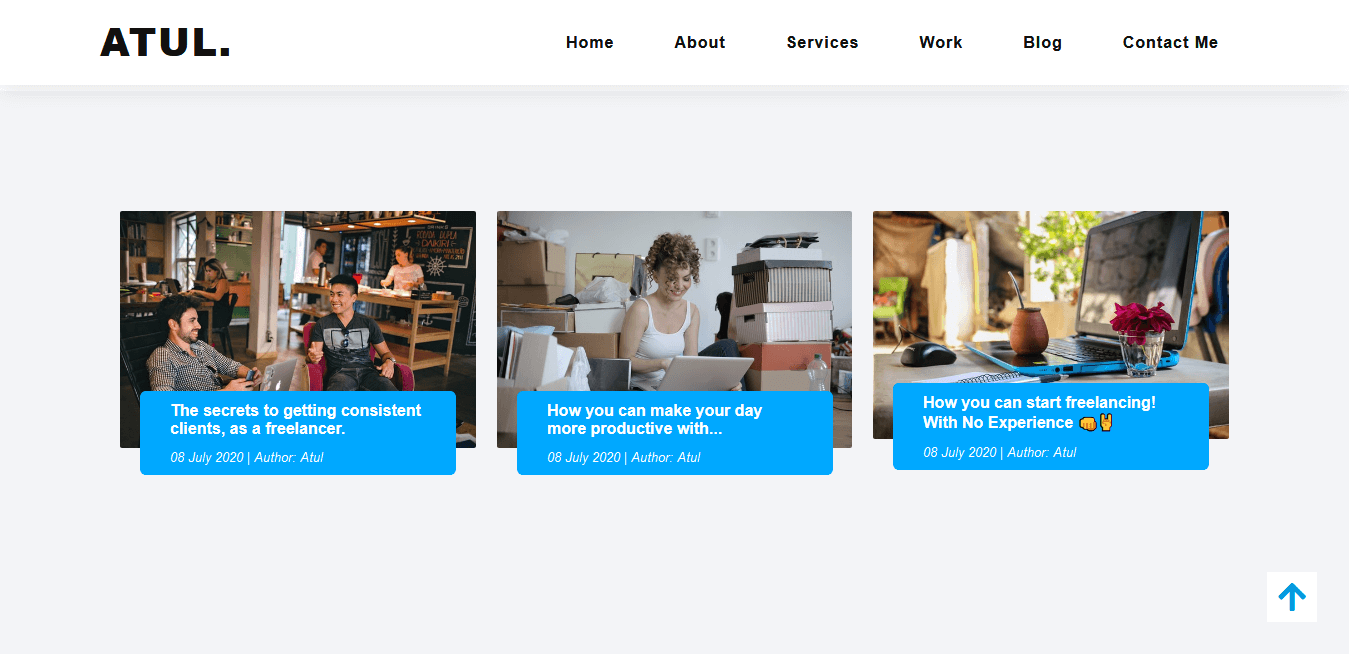
Recent Blog post 🔥

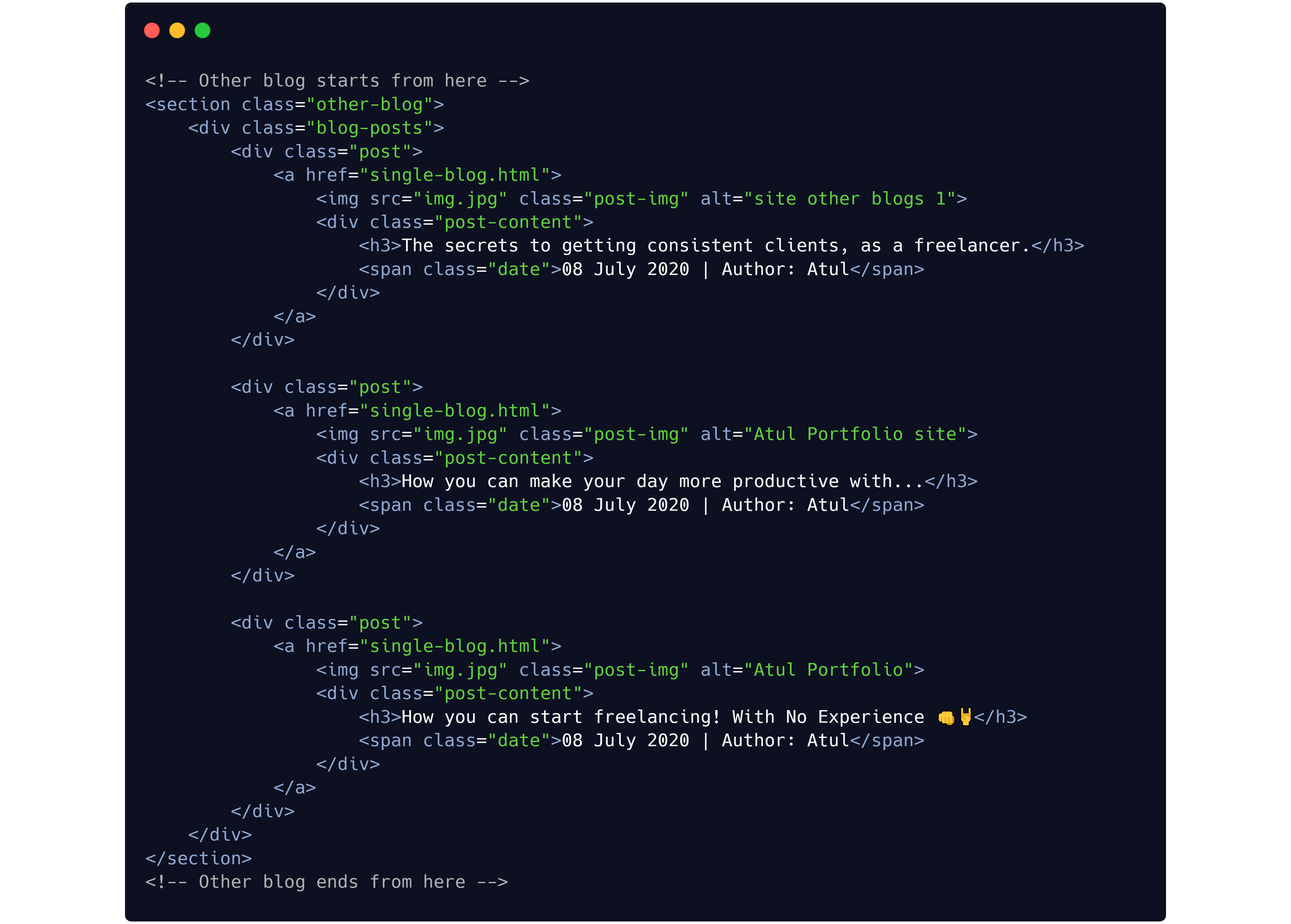
Recent blog HTML code

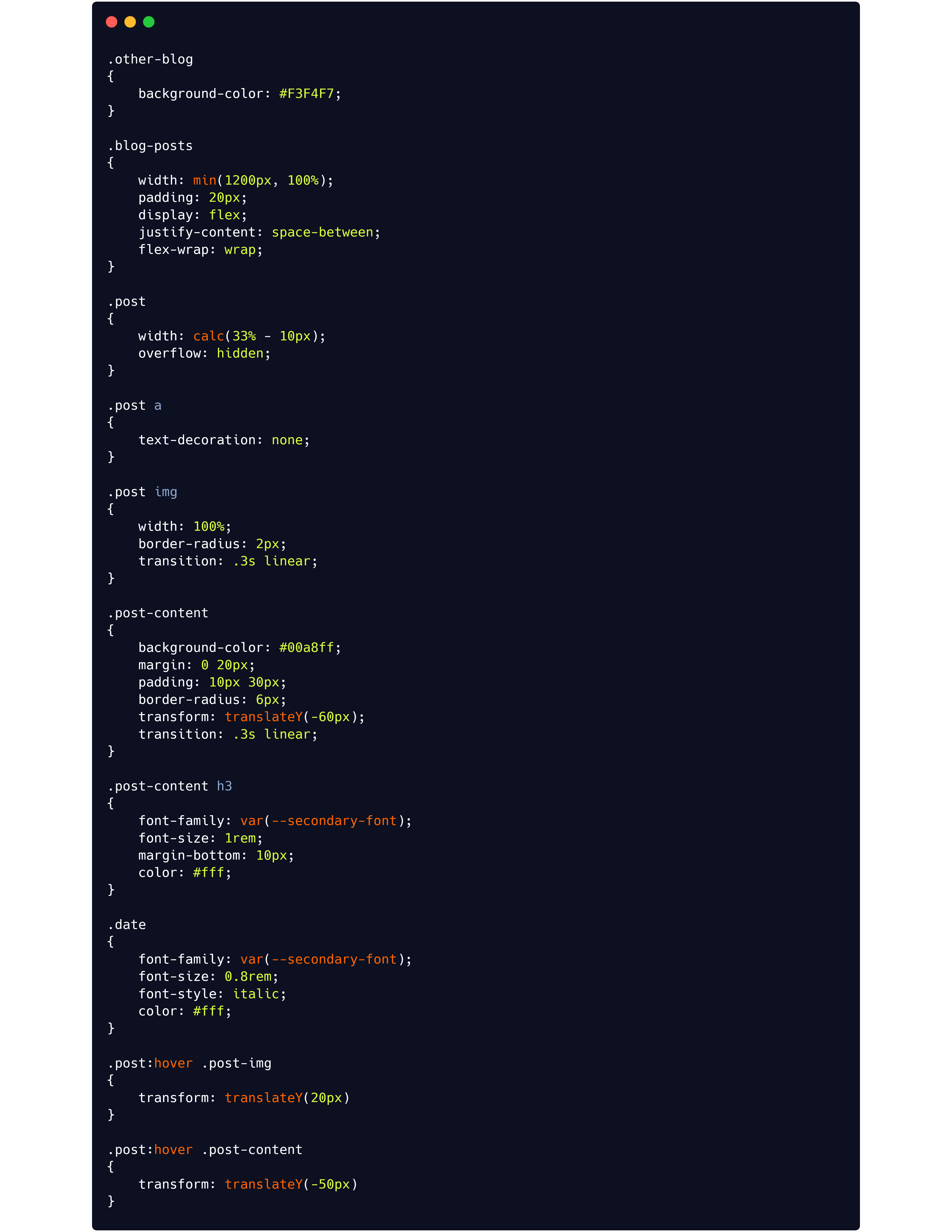
Recent blog CSS code

The Header and Footer are the sam e in all pages.
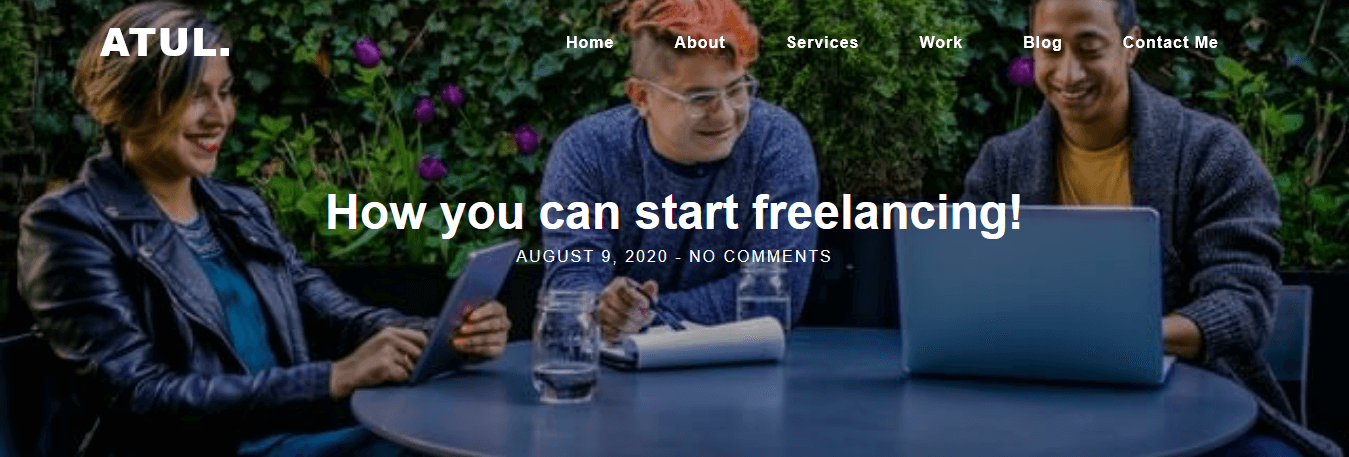
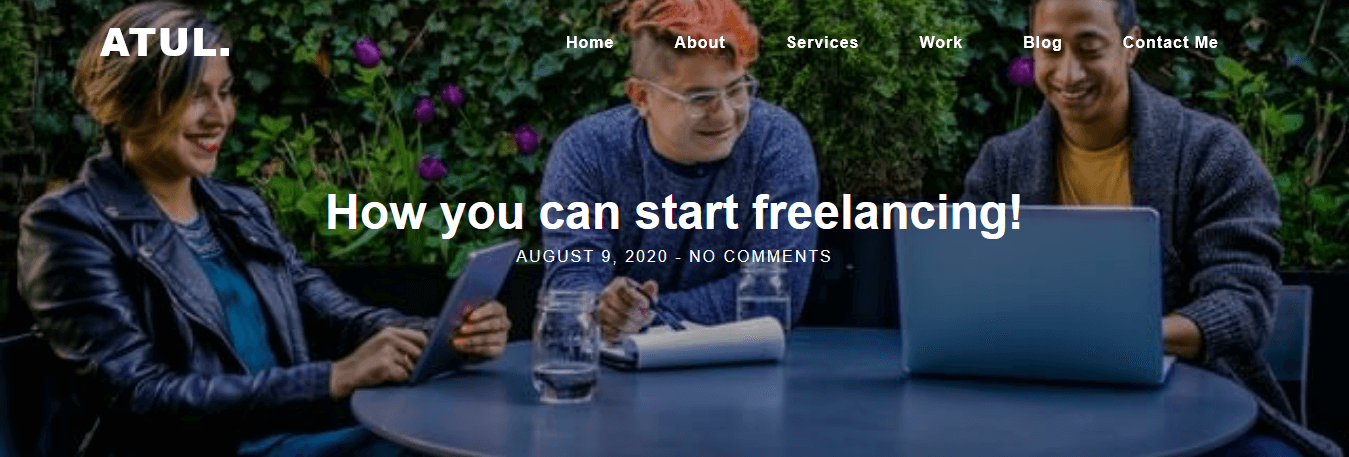
Single blog post Banner 🎨

Ok, so this is our single blog page where you can show your single blog post. In this page and our entire site, I have used those elements and tags which is useful super important for SEO friendly sites like image title tag, image alt tag, video, etc.
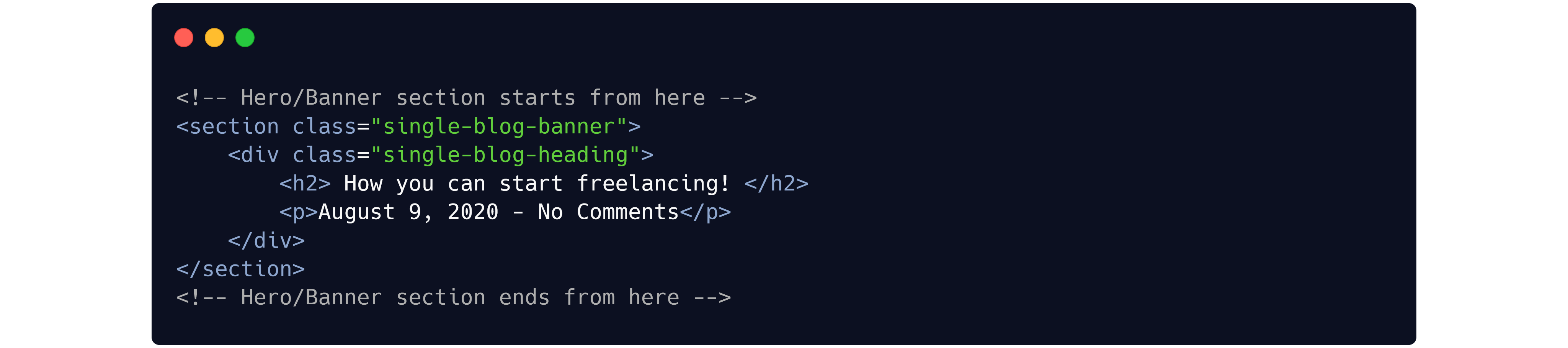
Single blog post banner HTML code

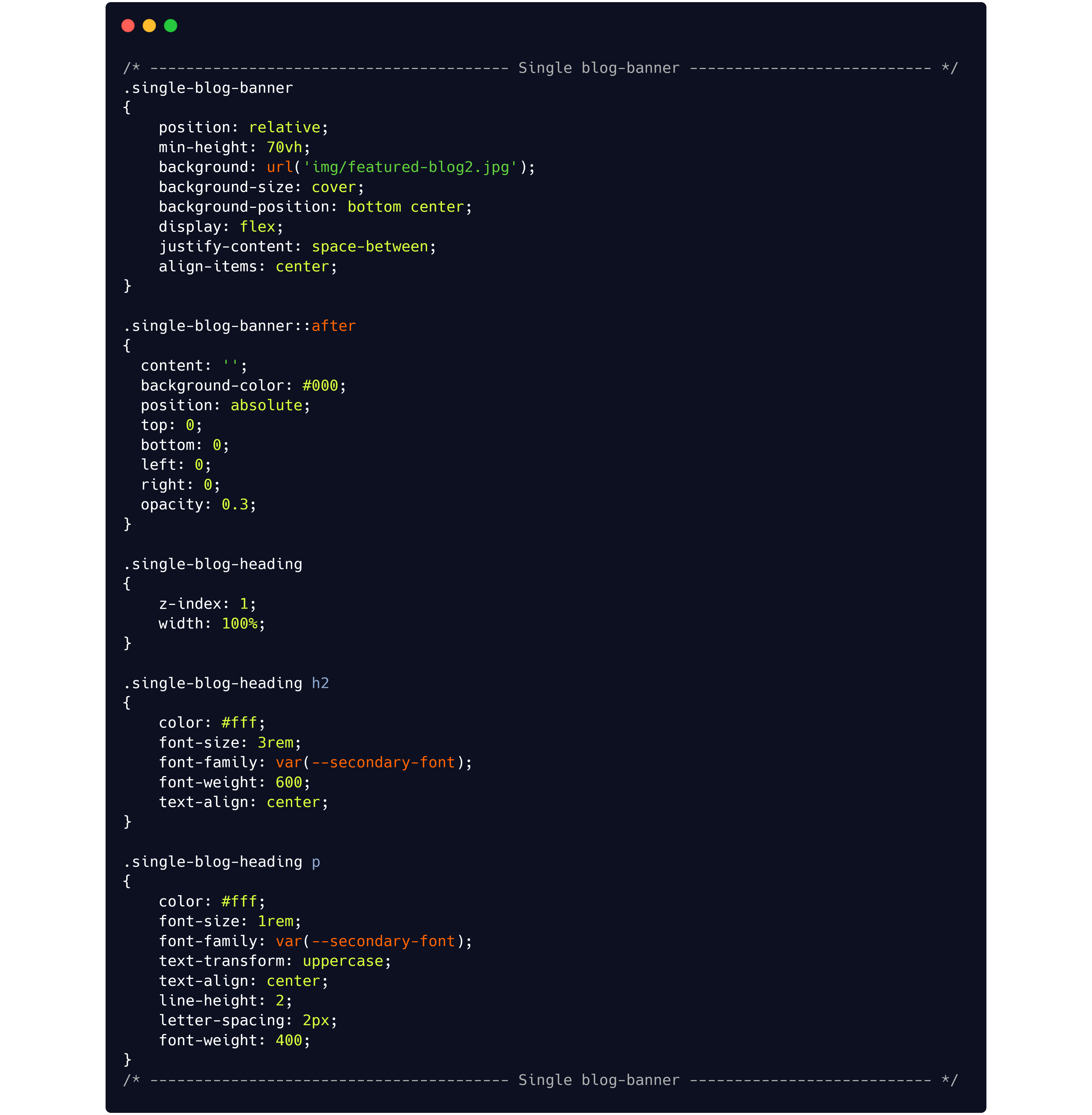
Single blog post banner CSS code

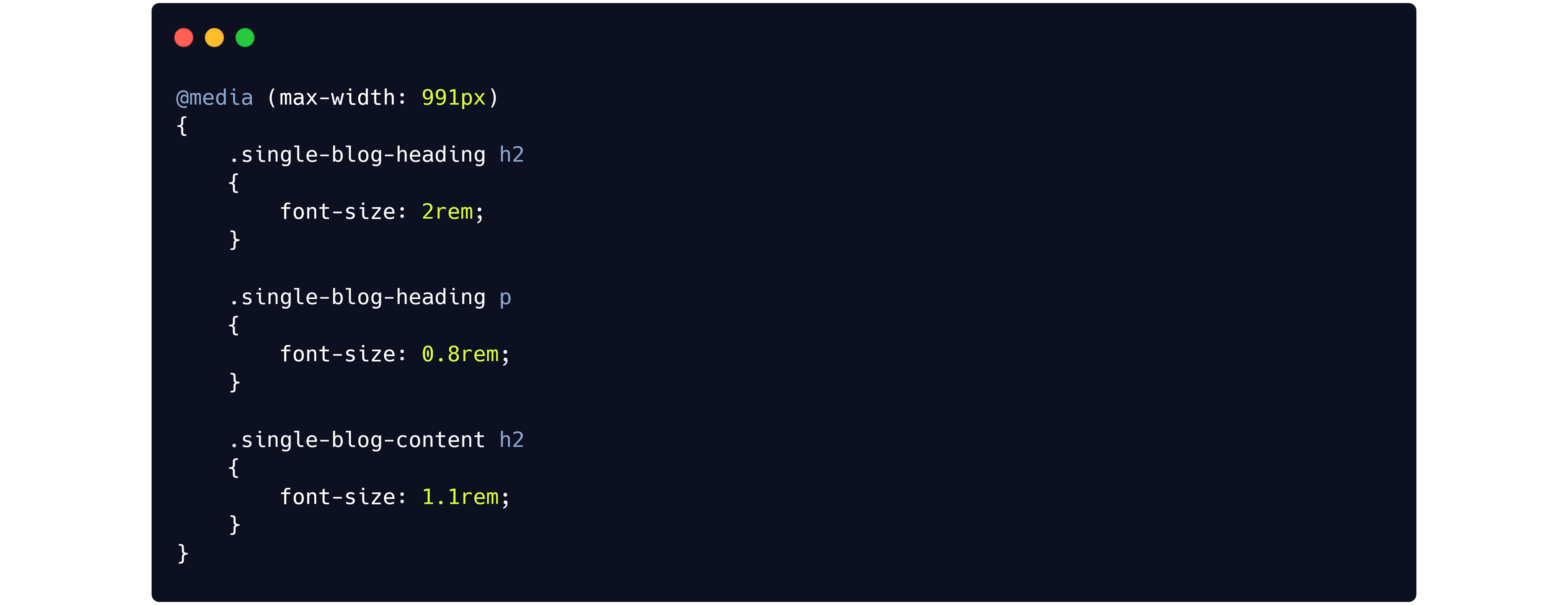
Single blog post banner CSS code for mobile version

All other things in this page are paragraph text, heading and video iframes which is coming from YouTube.
But if you still facing any issue you can simply contact me so i can help as soon as possible 🎧🎧.
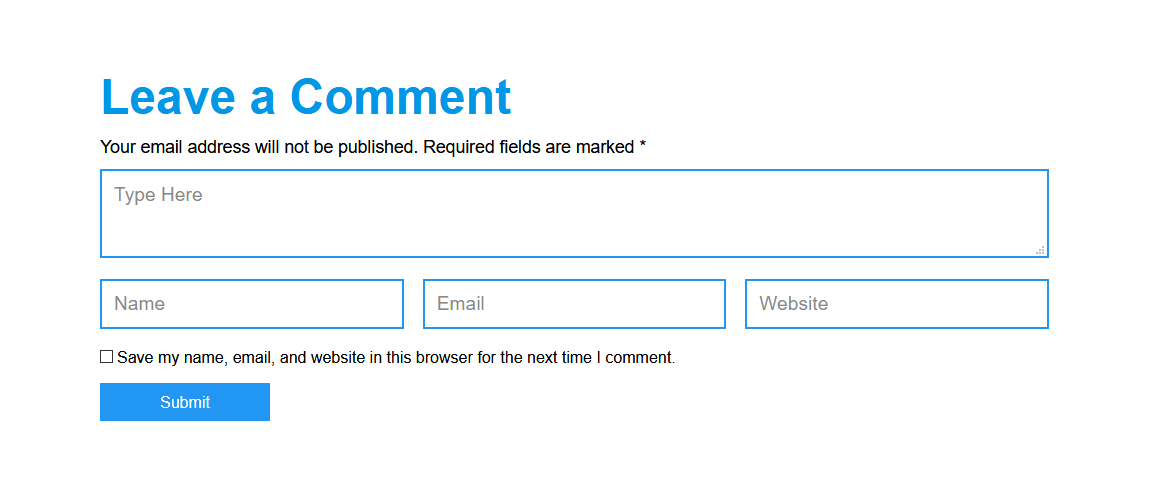
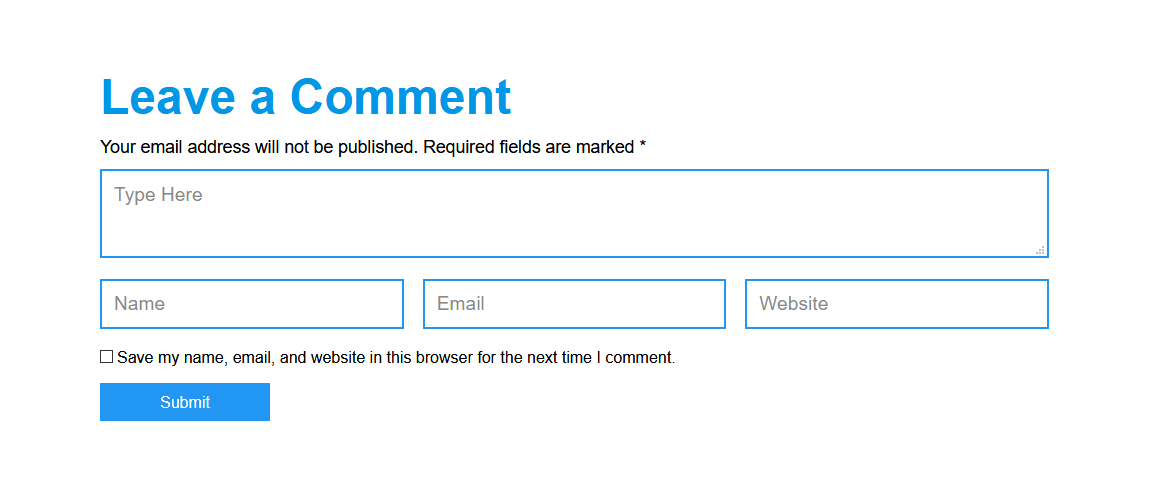
Comment form 📜

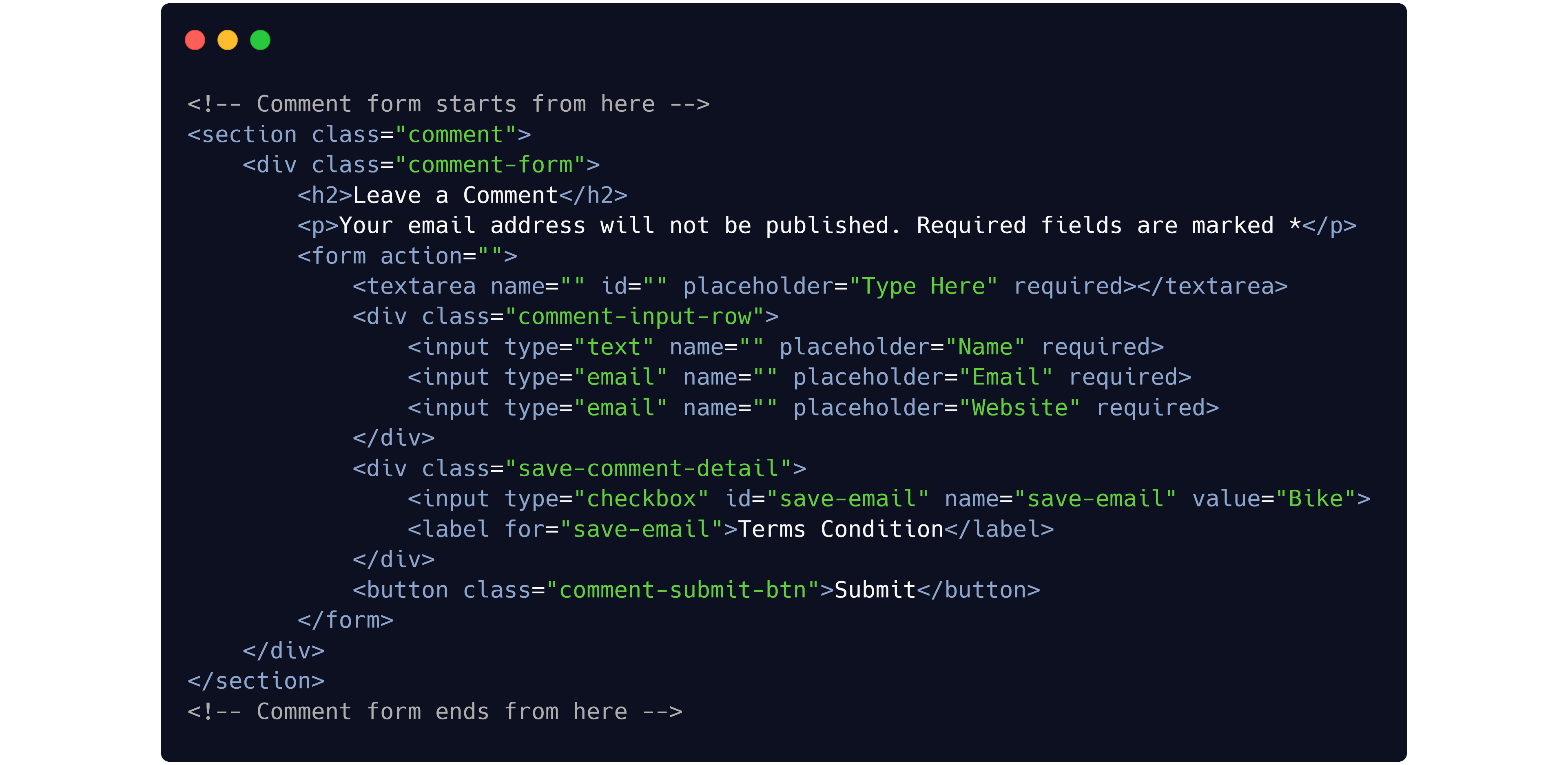
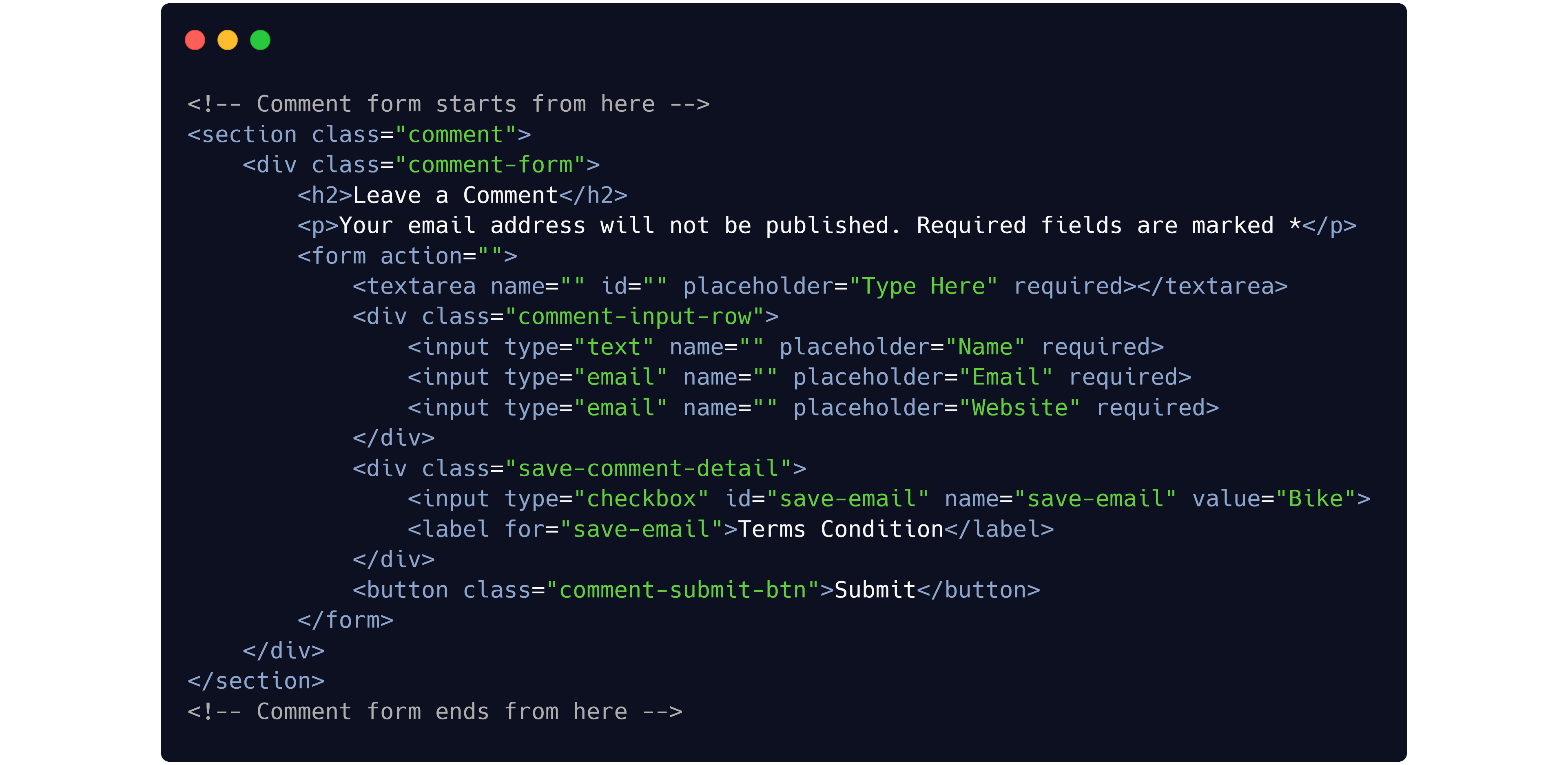
Comment form HTML code

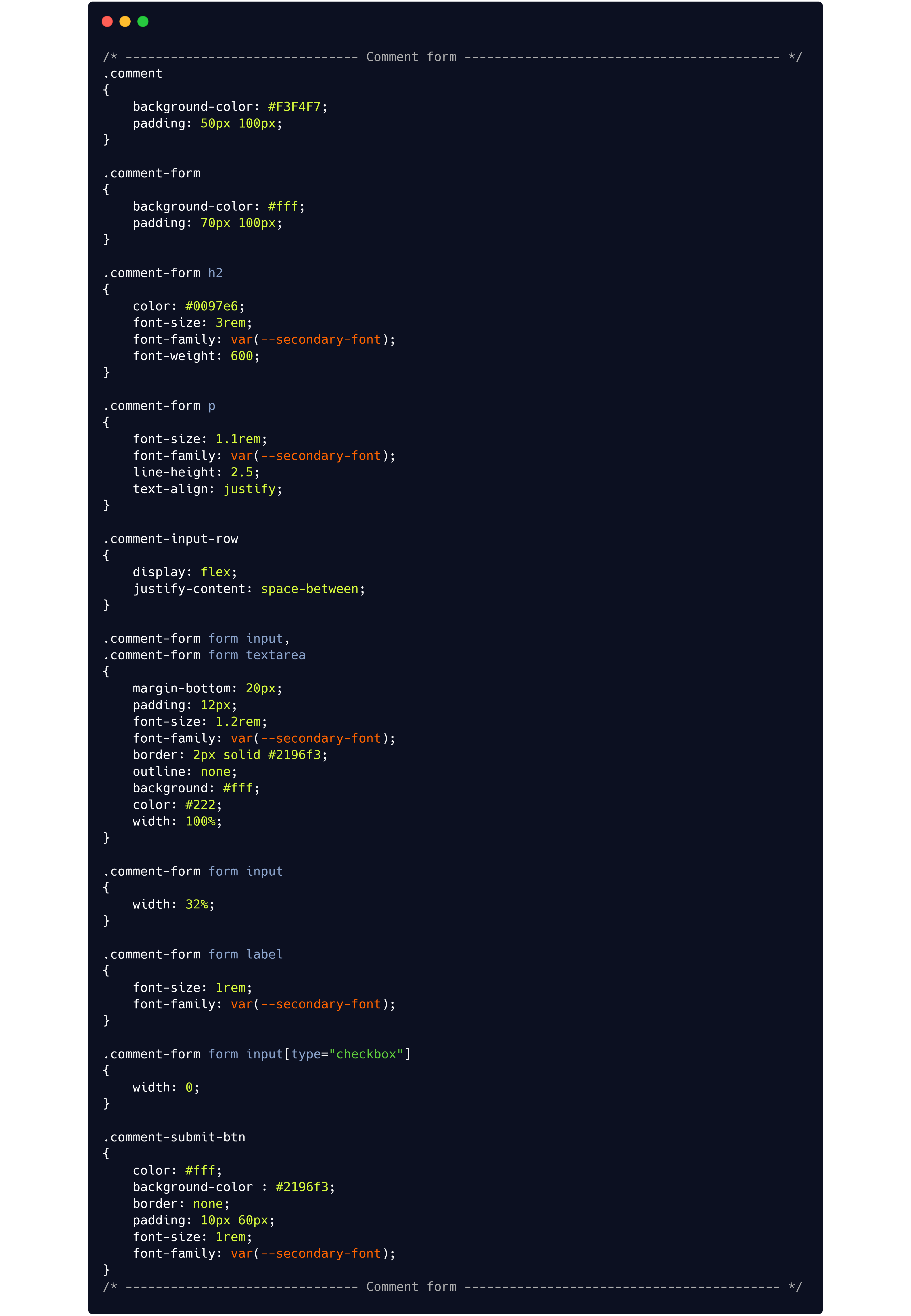
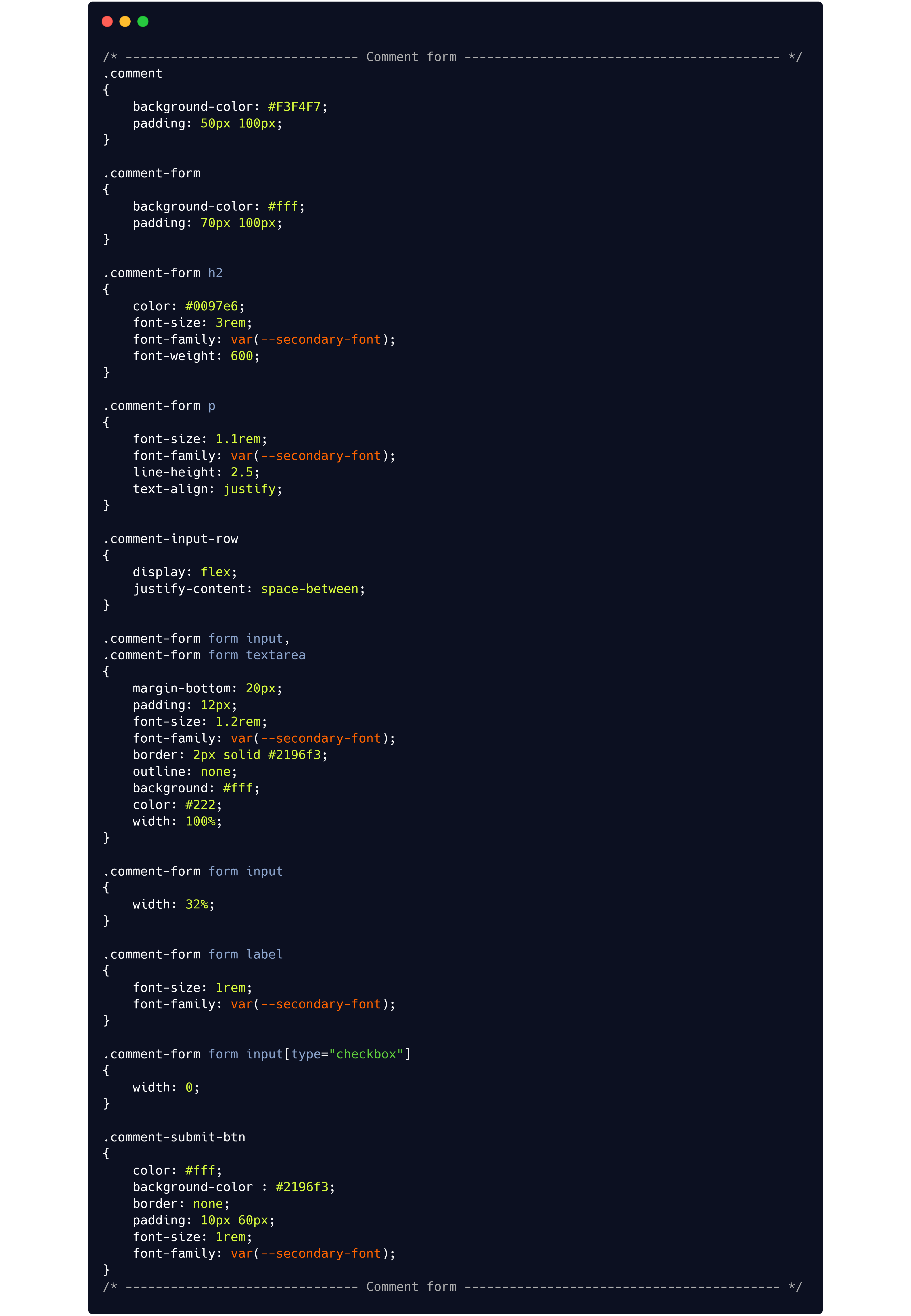
Comment form CSS code for desktop

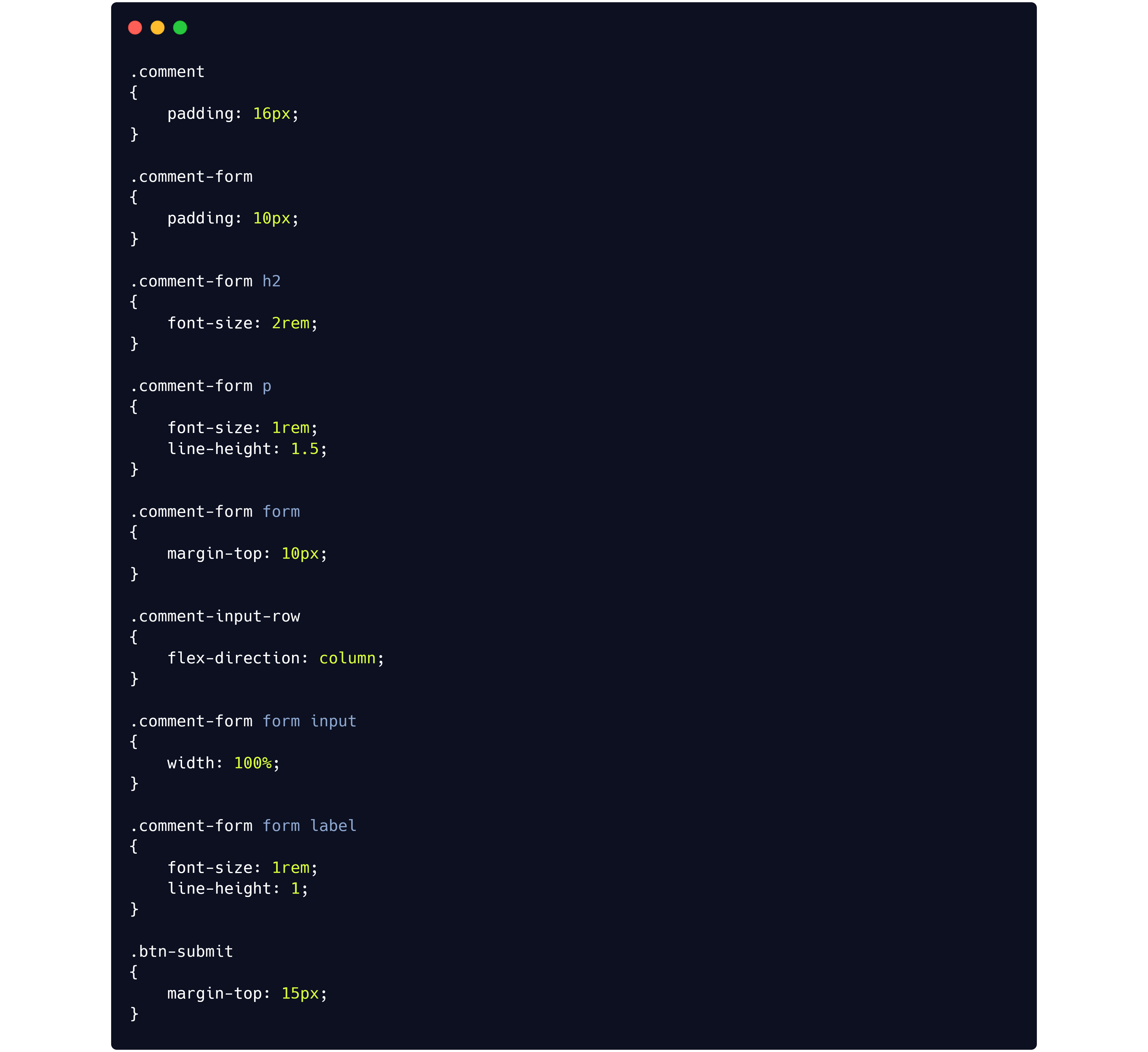
Comment form CSS code for mobile

Loading Screen

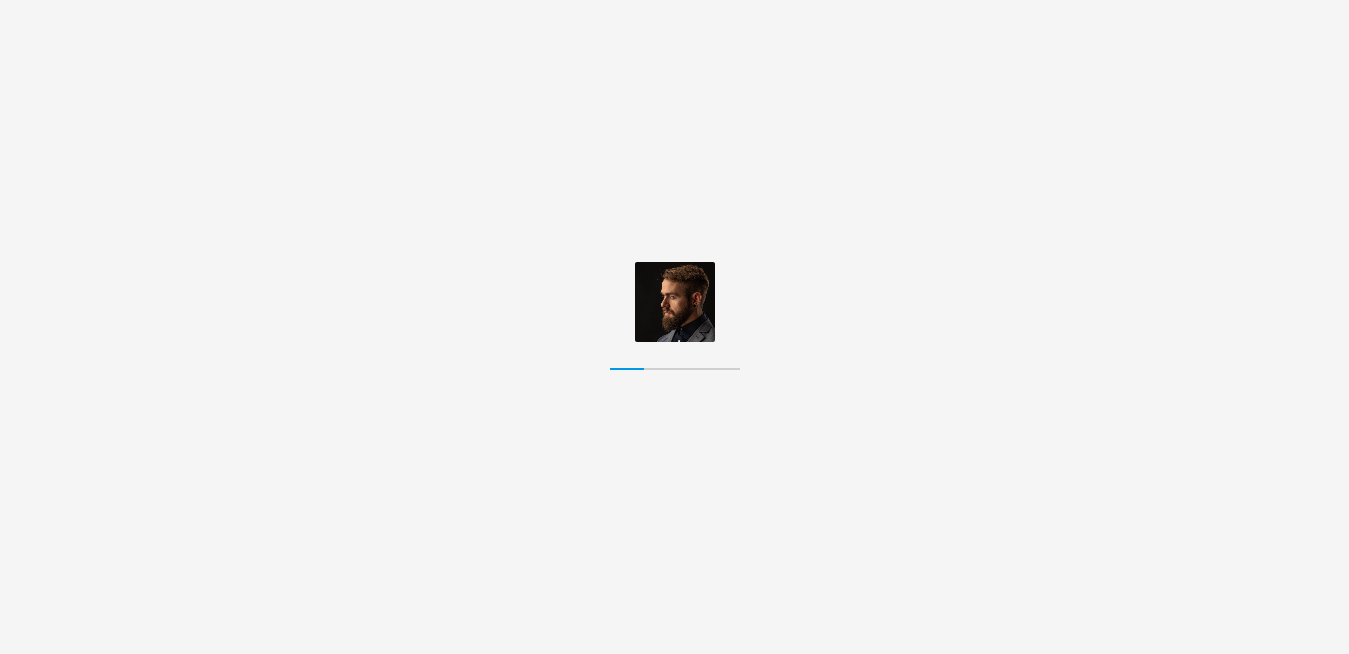
This is nice looking loading screen, It will apear while your site dosn't loaded properly. Yes i know you want to put here your on image and you can do it.
This is the HTML code for loading screen make changes according to you.

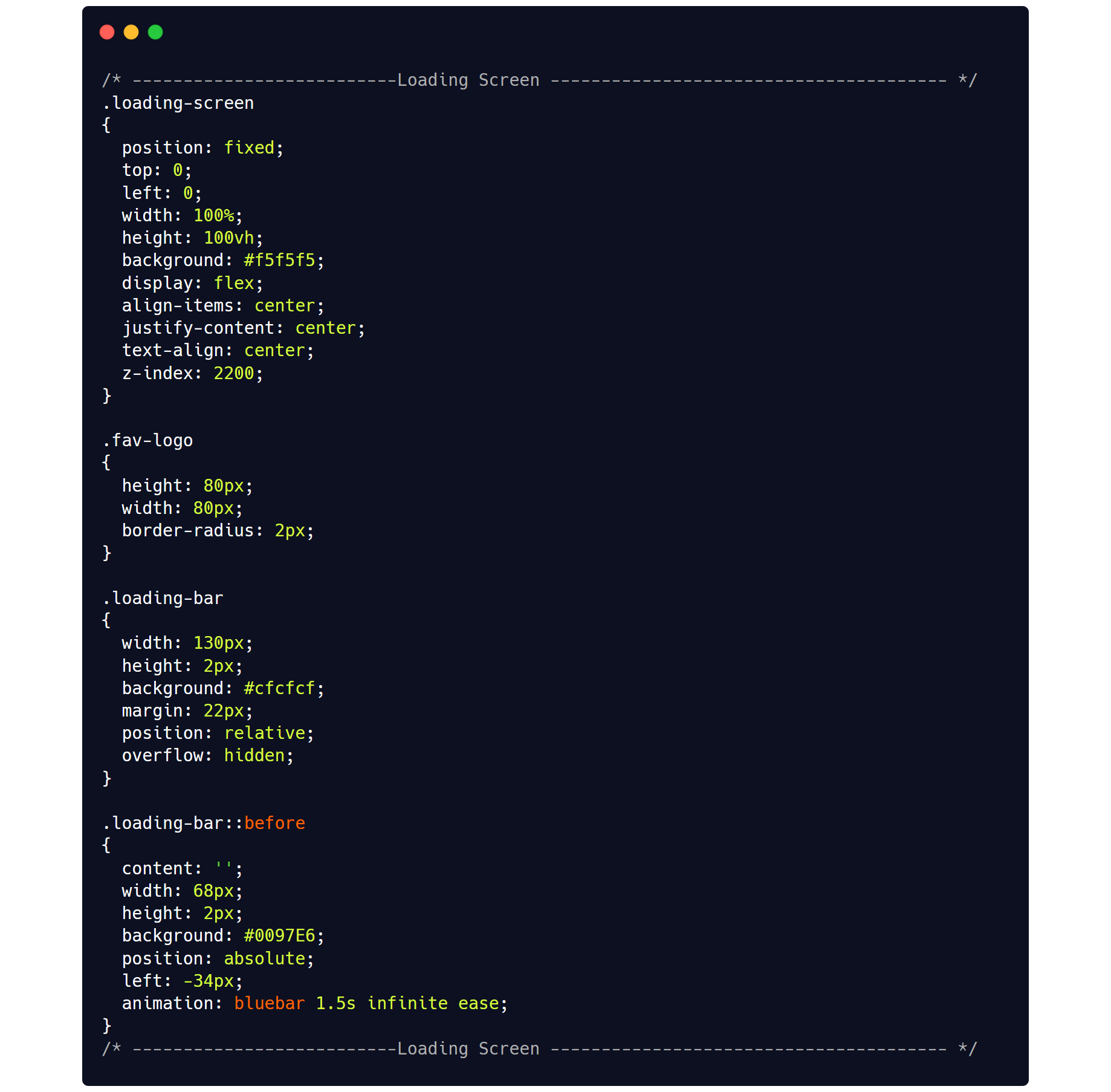
This is the CSS code for loading screen.

Bottom to Top 🔼
This is the floating button which will help you to directly jump from bottom to top with smoothness.
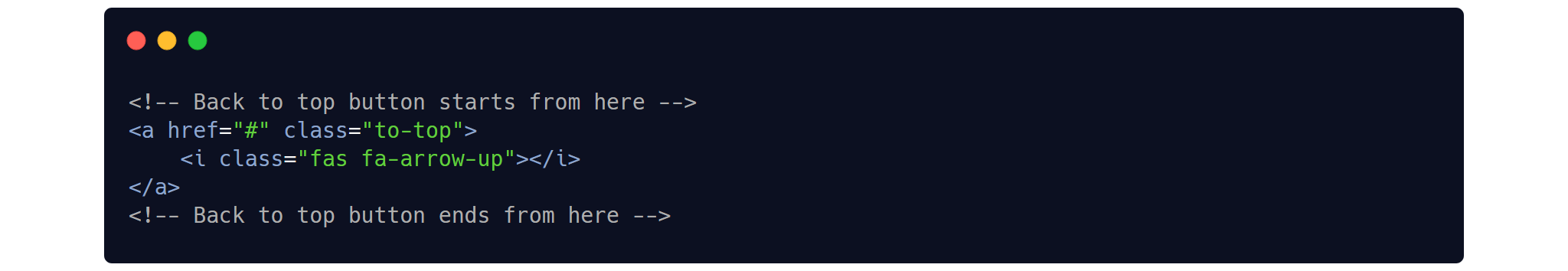
HTML code for bottom to top

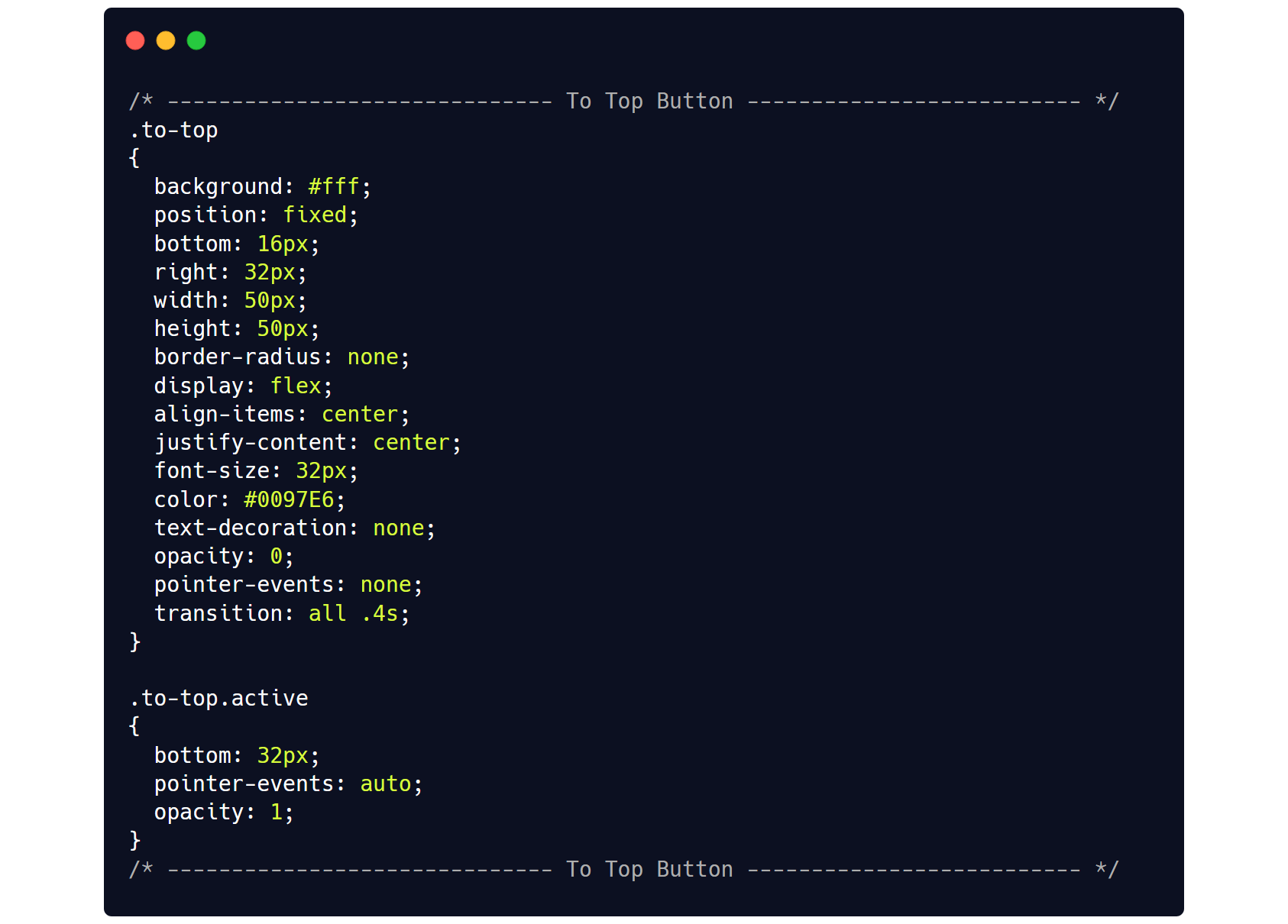
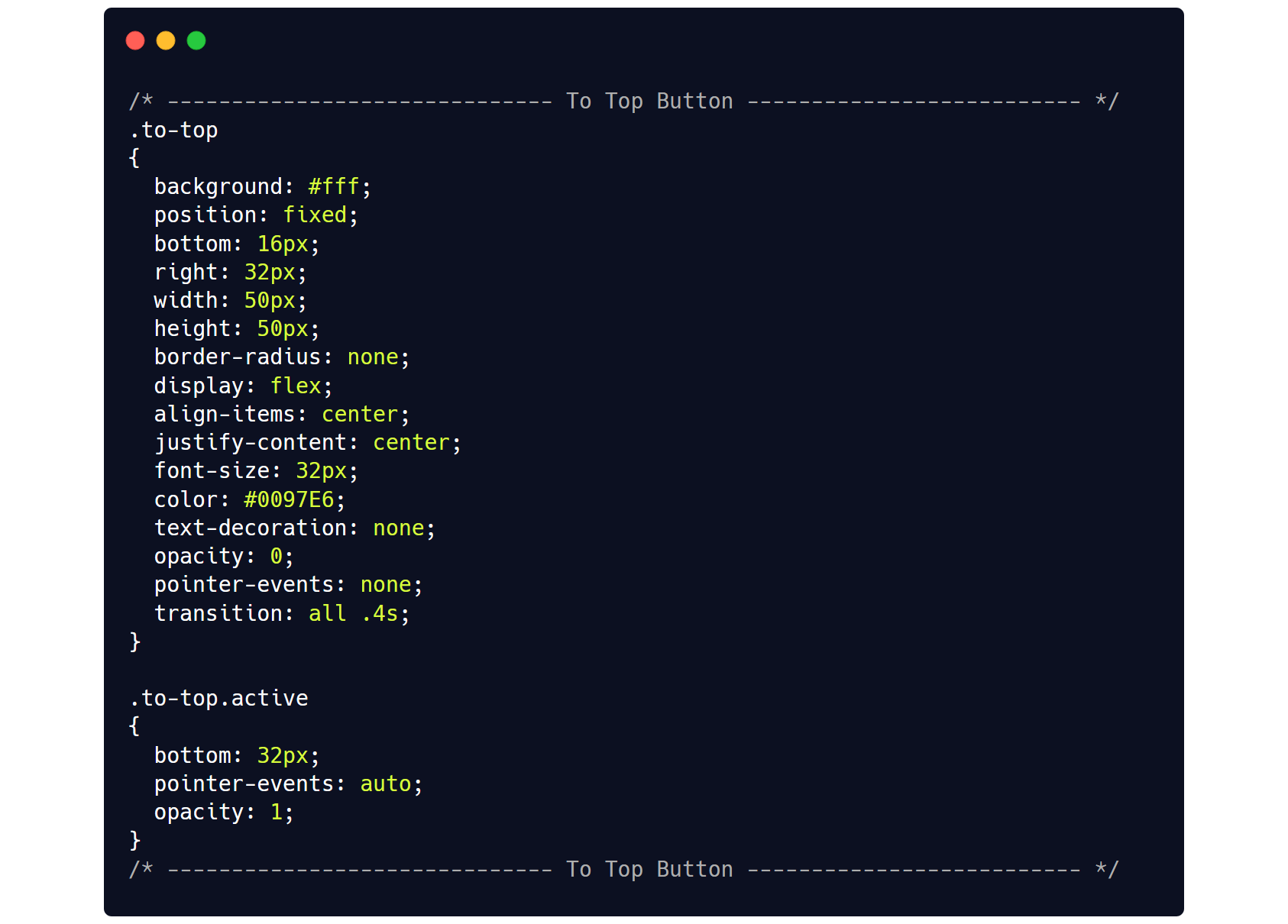
CSS code for bottom to top

Friendly Support 🎧
Atul Prajapati
Mumbai, India
Hi, I am a Creative Web Designer/Developer and E-commerce specialist 👨🏽💻
Helping small and medium size businesses to grow online with my creative skills. I am in this field since last 4+ years so it would be great if i get a chance to prove myself to provide you with better quality service. I have experience working with local clients along with clients from all around the world.
I have made this Portfolio Website template for you so you can represent your self 24/7. Now if you are finding some issues in this template so can contact me, I love to solve your issues.